


毎年行われる大学祭は、3年生を中心として部署と呼ばれる班に分かれて活動します。2015年は、私を含め3人の3年生と15人の1.2年生とでWEB部署として広報活動を行いました。2015年のテーマは「shif+」。WEB部署では、「shif+」をもとに、WEBサイト/ブログ/当日遊べるコンテンツを制作しました。大学生活で一番頑張ったとも言えるこの活動ですが、頑張った甲斐あって当日の来場者数は例年より多く、1000人超えを記録しました。


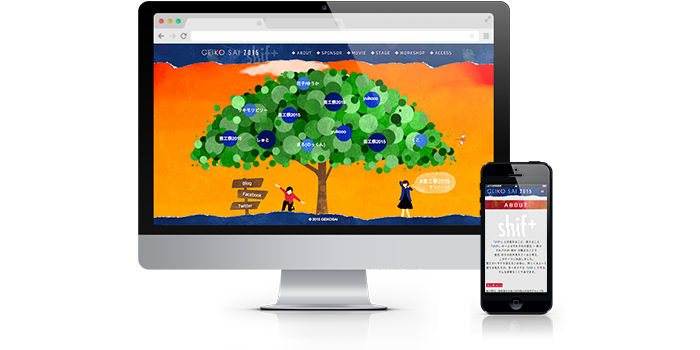
芸工祭2015の本サイトを制作しました。(制作班:10名)
主に全体のデザイン方針を決めたり、ディレクションだったりを担当しました。
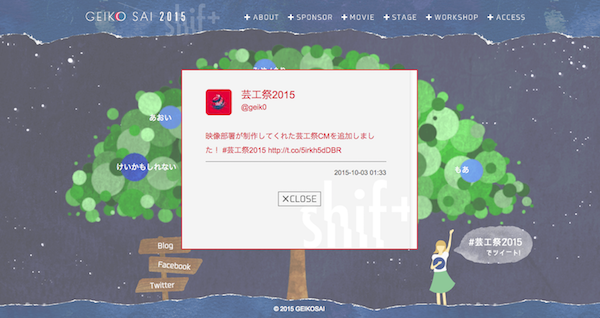
「イラストを使ったWEBサイトをつくりたい!楽しんでもらえるものがいい!」という思いと、今年のビジュアルのモチーフである「果実」から、メインにツイートのなる木を配置しました。「#芸工祭2015」でツイートすると、TOPページに自分のツイートが実る仕掛けです。
公開してからは、本当に多くの人にツイートをしてもらいました!
またTOPページには他にも色んな仕掛けを施しました。朝昼夜でWEBの表情が変わったり、ツイートの実が芸工祭が近づくにつれ熟していったりと、何度も訪れたくなる楽しいサイトを目指しました。
もう一つ大きな仕掛けとして、2015年のテーマ「shif+」に絡めてshiftキーを押すと、"裏"芸工祭のサイトに飛ぶという機能を付加しました。こちらは大々的に宣伝はせず、見つけた人が自慢したくなるようなサイトを企画しました。(サイトは制作班が頑張って制作してくれました)
スマホ版のサイトは別で制作し、PC/スマホどちらからでも楽しめるようになっています。

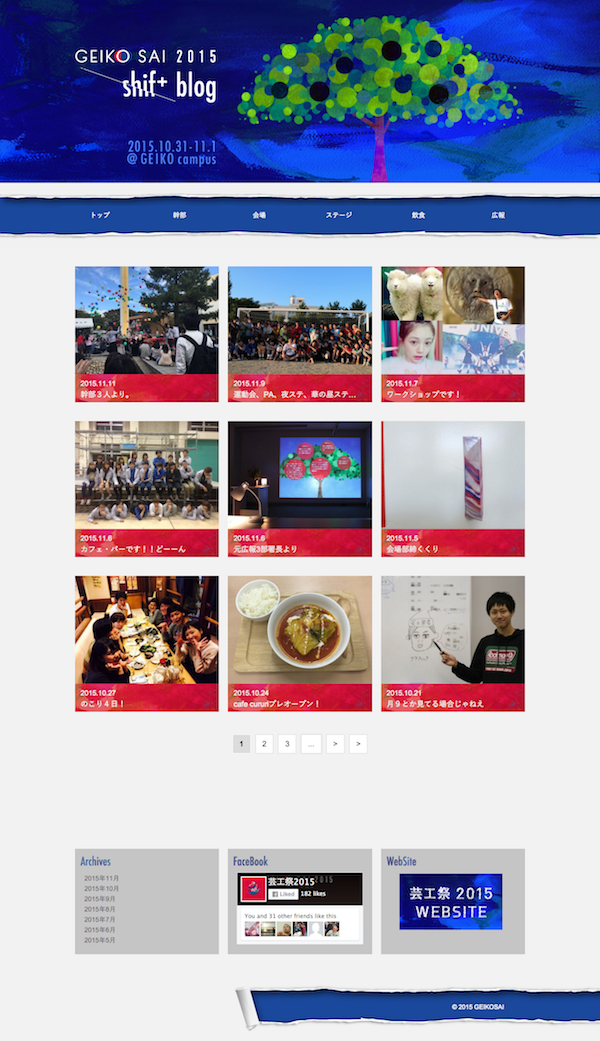
GEIKOSAI2015の期間中、主に各部署の長らがブログを回して芸工祭を盛り上げてくれました。
こちらはWordPressで制作し、レスポンシブデザインになっています。
主にブログ班の子が制作し、WordPressで制作する時に手伝い程度参加しました。自身のブログを制作した経験が役立ちました。


Webサイトの「ツイートのなる木」を当日も楽しんでもらいたい!という思いから実際に制作してみました。
当日用に新たにページを作り、プロジェクターで壁に映し出します。側にミニチュアの木を置き、それを揺らすと壁に映った木も揺れる仕様にしました。(実も落ちます。)ちなみに当日用は、各部署長のイラストが時々現れるのでより楽しんでもらえたと思います。
木の下にはマウスが置いてあり、マウスの動きをjavascriptで処理しています。こちらも制作班が頑張ってくれました。私はミニチュアの木を2人で制作しました。久しぶりのアナログ作業で楽しかった思い出です。

テーマである「shif+」から、「変わる」何かを作りたいと思いkinect+Processingでちょっとした展示物を制作しました。
画面をゴシゴシするように手を動かすと、画面が「shif+」し何かが出てきます!当日はハロウィンだったので、あやかってみました。