ついに芸工祭2015本サイトも公開しました!
今年のWEB
先日仮サイトの公開のお知らせをしましたが、遂に本サイトの公開が終わりました。
FacebookやTwitterでたくさん告知しましたが、もう見て頂けましたでしょうか!笑
本サイトはデザイン班・コーディング班合わせて10名で制作しました。
今年のWEBはこんな特徴があります。
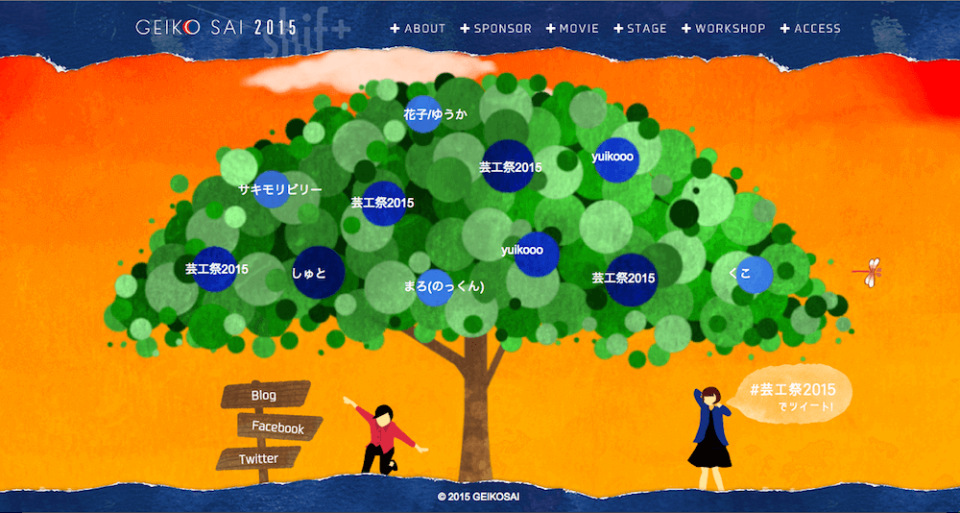
・TOPページはツイートのなる木
・色んなアニメーション
・スマホ版WEBサイト
とまあ大体目立つのはこんなところです。
WEB完成に至るまでのあれこれ
実はこの形に落ち着くまではほんとうに右往左往。。
ツイートのなる木のイメージはあったものの、「メニューが決まらない」「アニメーションが実装できない」「デザインがまとまらない」・・・・
やりたいことがたくさんありすぎて当初は盛り込みすぎていたかもしれません。
絶対にやりたかった木のイメージだけを残して、あとはもう一度シンプルに「shif+」のイメージをWEBに落とし込みました。
結局グラフィック部署の紙が破れるイメージをWEBにも使うことで今の形に落ち着きました。
トップのイラスト等はWEB部署の2年生が描いてくれました!とっても素敵です。
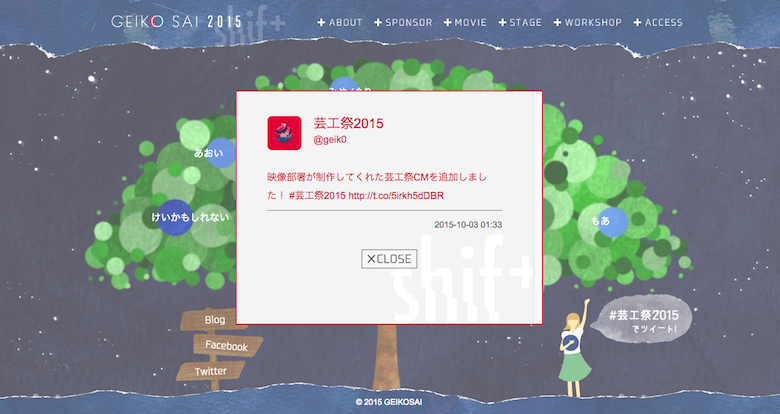
ツイートのなる木はツイッターのAPIを使っています。
私はテスト段階で試してみたのですが、なんせPHPがよくわからない。
よくここまで、やりたいことを実現させてくれたと思います。
こんな感じで、実の名前をクリックするとツイートの中身が見れる仕組みです。
ちなみにテストではこのあたりを参考にさせてもらいました。
やってみると意外とカンタン!TwitterAPIを使ってつぶやきデータを取得してみた。
そして前回の仮サイトと違って、仕事を分担した今回、学ぶことがたくさんありました。
特に大事だと改めて感じたこと。
・分担を正確にする。
・報告連絡相談!
誰が今何をどこまで進めているのかをきちんと把握できていませんでした。
ほうれんそうは大事だと良く聞きますが、本当にそれを実感しました。
自分だけでなく同じチームの人も同様にほうれんそうができる環境づくりって大変なんだなあと。
・バックアップをとる!!!!!!!
これはもうほんとうに反省しました。全然バックアップをとっておらずデータが消えたりなんたり。。。
これは分担とかもう関係なく大事ですね。反省してすぐバックアップとりました。
みなさんバックアップこまめにとりましょうね。。
と、まあ当たり前のことを言いましたが、再確認する良い機会になったのでした。
スマホ版WEB
そして本サイトはPCと別にスマホ版のWEBサイトを制作しました!
スマホ用に素材を作り直したりなんたりで1週間ほど公開が遅れてしまいました。。
協賛(SPONSOR)のページを見て頂くと分かり易いと思いますが、
スマホはスマホで見やすいようにPC版からの変更点もちょこちょこあります。
ちなみにスマホ版だとこんな感じです。
ミニマムで可愛い。
これからも色々「shif+」していくので是非たまにチェックしてほしいです^^!
iPhoneのブックマークのアイコンも設定してあるのでぜひホームに追加してほしいです!
それからスマホ版作っていたときに、またz-indexの壁にぶち当たりました。。。
本当に苦手だ。。。
冷静にしっかり考えると分かるはずなんですが、焦っていたりするともうだめですね。
日頃からちゃんと考えて作って訓練しないとです。ひー
もう一度あのとき参考にさせて頂いたサイトを。。。
とても詳しく書いてあります。
なんかCSSとかHTMLとか基礎の基礎から勉強し直したい気持ちになりました。。
ちょっとしたメモ
そうそう、今回気付いたことメモ。
・イメージがびよーんと伸びる現象。
一通りコーディングが済んだ後、実機でチェックをしていました。
iPhoneは問題なく表示される。Androidは……..!!
なんと画像が縦にびよーんと伸びている。
これはスマホ用に、 img { width: 100%; } を書いていた所にheightを指定していなかったのが問題でした。
iPhoneやパソコンでは気付かないところだったので、気をつけたいですね。
img {
width: 100%;
height: auto;
}
これで解消しました。よかったよかった。
・line-heightで見た目を揃える。
今回、フォントの指定を
font-family: Arial, Roboto, “Droid Sans”, “游ゴシック”, YuGothic, ヒラギノ角ゴ ProN W3”, “Hiragino Kaku Gothic ProN”, “メイリオ”, Meiryo, sans-serif;
こんな感じに設定していました。
しかし游ゴシックってデフォルトで行間が広い?
読み易いのですが、游ゴシックが対応していないパソコンから見ると行間が狭く、
対応しているパソコンから見ると行間が広い。
これを解消するには任意の line-height を設定すると良いみたいです。
これでフォントが違えど見た目はおんなじです!きれい!
一応注意しておきたいのは、line-height ≠ 行間 ということですね。(line-height=行の高さです。)
ただこの記事書きながら調べてみたら、line-height には単位を指定しない方が良いみたいでした。
こちらからどうぞ。
ほうほう。気をつけましょう。
ブログも公開しました
本サイト公開に合わせてブログも公開しちゃいました。
こちら(http://geikousai-ncu.com/blog2015/)です!
こちらはレスポンシブです。スマホからも見やすくなるようにブログ班が頑張りました!
(私は後半だけお手伝いしました)
こんな感じで広報をがんばってます!
そして次は当日のコンテンツ作りにshif+です〜〜。
恐らくProcessingとか触るのですが、Processingとは仲良くないので今からもう不安です。
でも時間ある限りいいものをつくるぞーーーー!
なんだかただの感想文みたいになっちゃいましたが、これもメモということで終わります。笑
追記:WP SyntaxHighlighter(コードを見やすくするプラグイン)を導入しました。使いたくて無理矢理間に挿入しました。笑
追記2:もうそろそろ芸工祭の作品としても出すポートフォリオサイトが完成するので、次はその記事でも書こうかと思います^^