つくるつくる詐欺でずーーっとCOMING SOONだったポートフォリオサイトをやっと公開しました。。
ihoverが使いたかった。
CSS3のホバーエフェクトihoverが可愛くって、使いたくてこのデザインになりました。
デザインはやっぱりシンプルが好きなのでシンプルに。あとブログと似た感じに。
中身はWORKSのページに制作過程?というかコメント?をつけています。
本当はもっと写真もりだくさんで制作過程を作りたかったのですが、振り返ってみると
プロトタイプやワイヤーフレームとかが全くない…残っていないものも、作っていないものも。
「頭の中だけで終わらないでちゃんと形に残すこと」
これが自分の為だけじゃなくて、人に伝える時に大事になることだと実感しました。
人と何かを作る時とかだと、ワイヤー作ったりするんですが、一人だとさぼりがち!!がんばりましょう
ihoverを使う。
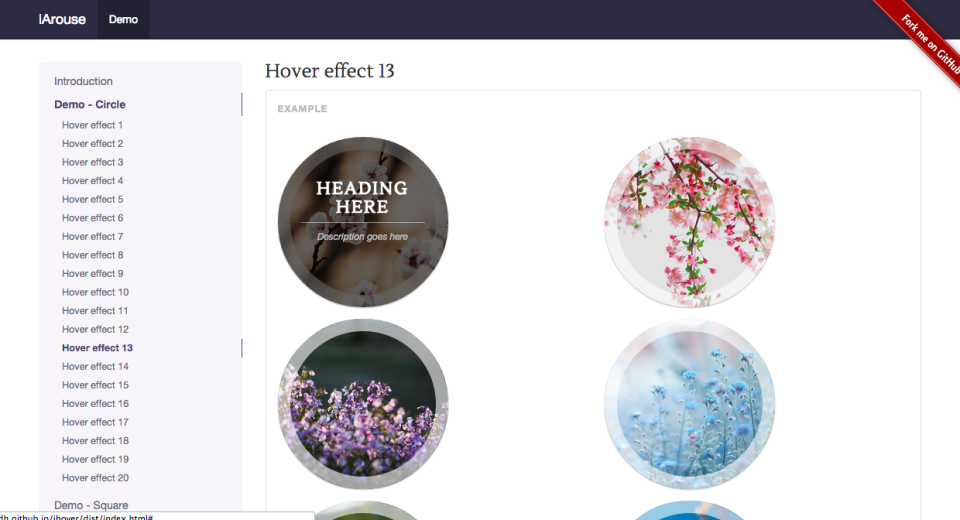
ihoverはCircle-20種類/Square-15種類のホバーエフェクトが用意されてます。
おもしろいエフェクトがたくさんあって、どれを使うかすごく迷います…
個人的に動きがあったり、変わったホバーエフェクトが好きなんですが
スマホのこと考えるとあまり多用するのもなあ、と躊躇してしまいます;;
(今回はがっつり使いました。笑)
ihover自体導入がすごく簡単で、cssいじるだけでカスタマイズも簡単!
ちなみに今回使ったのはこの Circle Hover effect13 です。
横からにゅっと出たり上から出たり下から出たりして可愛いです。
この丸くなってるのは四角の画像をcssで丸くしてあります。
これだけでも使い易そうなので。
imgを囲ったdivにclassをつけて
<div class="circle"><img src="#"></div>
divのimgにborder-radius:50%
.circle img {
width: 300px;
height: 300px;
border-radius: 50%;
}
かんたん!ただしIE8以下では表示されないので注意です。。
いろいろ抱負
ポートフォリオサイトも作ったことだし(またすぐ飽きるかもしれないけど・・)、
いろいろ作品作って載せたいなあと思ってます。
もちろんここに載ってないのもいくつかあって、あまりにも気に入らないとか、
完成度が低すぎるとかなんとかで、載せるのをやめました。(;;)
気が向いたら載せるかも、載せないかも…ということで保留です。
今ちょっとやりたいこと?があって、またWEBサイト作る関連なんですけど
ぼちぼち頑張ろうかな〜と思っているところです。
あと最近ViViViTで作品をしっかり追加したりもしました。
結構前に登録だけして放置してたんですが、大学の先輩の記事を読んでちゃんと登録しよ〜っと思い遂に作品を登録しました!!
そしたら企業の方からメッセージがきたりして、作品を見てもらえて、びっくりしました。笑
使えるものは使おう!!と改めて感じた瞬間です。。。
作品を追加するきっかけになった記事はこちらです^^(勝手にリンクはります!!笑)
クリエイター・デザイナーとして就職したいなら!自分の作品をアピールできるViViViTを使ってみよう!
それからViViViTは最近ポートフォリオの公開設定ができるようになったみたいですね。
これで直接URL共有で見れたりなんたりもしちゃうわけですね!便利!
もういつの間にか大学3年の後半になって、自由に好きなものが作れる時間も少なくなってきたので今のうちに色々つくりたいな〜と目論見中。
短いですがおしまい。