やっと新しいテーマを作りました!今まで「游ゴシック体」を使っていたのですが、「Noto Sans」がなんだか良さそう。。ということで今回「Noto Sans」を使ってみました!
「Noto Sans」とは?
「Noto Sans」とは、AdobeとGoogleが共同開発したオープンソースのフォントのことです。
日本語名は「源ノ角ゴシック」と言います。
(Google側は「Noto Sans」、Adobe側は「源ノ角ゴシック」で提供しています。)
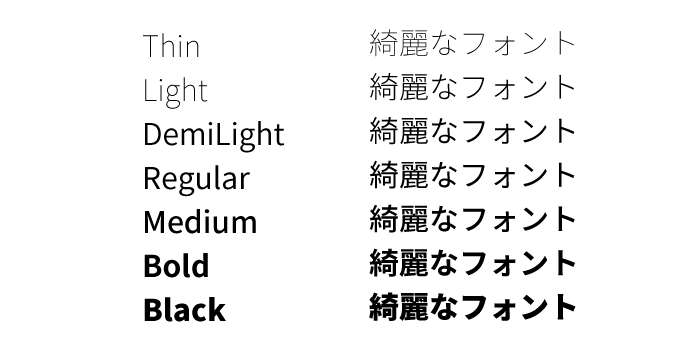
一番の特徴は、やはりウェイトが7種類もあるところ。あとはなんといっても、すごく綺麗なフォントです。見やすい。
「Noto Sans」をWebフォントとして使ってみる。
フォントをサブセット化する
日本語のウェブフォントは、とにかく重い。英語のフォントと違い、ファイルサイズが格段に重い。
つまり文章が表示されるまでのスピードが目に見えて遅いということです。これはストレス。
実際、ただ普通に「Noto Sans」を使ってみると、一瞬ページが真っ白になる程・・
これはいかん。と思いフォントの軽量化を試みました。
参考にさせていただいたのはこちら。
日本語WebフォントにNoto Sans CJK JPを指定する時に気を付けたこと
こちらと全く同じ手順で軽量化できました!(サブセット化というらしい。勉強になった)
複数のフォント形式を用意する
cssは以下のように設定しました。
@font-face {
font-family: "NotoSansCJKjp";
font-style: normal;
font-weight: 400;
src: url('./fonts/notosans-regular.eot');
src: local('Noto Sans CJK JP Regular'),
url('./fonts/notosans-regular.eot?#iefix') format('embedded-opentype'),
url('./fonts/notosans-regular.woff') format('woff'),
url('./fonts/notosans-regular.otf') format('opentype')
}
ここで、ファイル形式が .eot .woff .otf とあるのがわかると思います。
より多くの環境にWebフォントを対応させるために3種類のファイル形式を用意しました。
Noto Sansをダウンロードした際のファイル形式は .otf になりますので、.eot .woff に変換したバージョンも用意します。
こちらも先ほどの記事に書いてあります。とってもわかりやすかったです!
日本語WebフォントにNoto Sans CJK JPを指定する時に気を付けたこと
ところでこれらは何の違いがあるのか?と気になる人もいるかと思います。
私は気になりました。笑
.eot:Internet Explorer 4~8 対策用
.woff:ウェブフォント専用形式のフォント仕様
.otf:AdobeとMicrosoftが共同で開発したフォント・フォーマット。ブラウザによってはTTFとOTFのみにしか対応していません。
引用:HTML5&CSS3入門 第4回 @font-face(ウェブフォント)の利用
ちなみに .otf と .ttf の違いは TrueTypeとOpenType、どう選べばいい? の記事を読むとわかりやすいかと思います。
フォントのウェイトを複数使いたい
ところでこのブログでは2種類のウェイトを使っています。(7種類もある!といった割には使っているのは2種類です。。)
複数のウェイトを使いたい場合も簡単です。
font-familyを同じにしてfont-weightを変えてあげます。使いたいところで、適宜font-weightを指定してください。
@font-face {
font-family: "NotoSansCJKjp";
font-style: normal;
font-weight: 400;
src: url('./fonts/notosans-regular.eot');
src: local('Noto Sans CJK JP Regular'),
url('./fonts/notosans-regular.eot?#iefix') format('embedded-opentype'),
url('./fonts/notosans-regular.woff') format('woff'),
url('./fonts/notosans-regular.otf') format('opentype')
}
@font-face {
font-family: "NotoSansCJKjp";
font-style: normal;
font-weight: 700;
src: url('./fonts/notosans-bold.eot');
src: local('Noto Sans CJK JP Bold'),
url('./fonts/notosans-bold.eot?#iefix') format('embedded-opentype'),
url('./fonts/notosans-bold.woff') format('woff'),
url('./fonts/notosans-bold.otf') format('opentype')
}
※src:url()の中のフォント名は私が独自でつけたものです。
まとめ
ここまでやると、だいぶ表示も早くなったように思います。。
ただやっぱり指定してない時よりはもさっとしてるかな^^;
ブログみたいな文字が多いページには、日本語ウェブフォントってあんまりよろしくないような気もしますが、そこまで気にならない気もするので、しばらくこれでいこうかなと!思います。
前の游ゴシックも綺麗だったけど、長い文章読むならNoto Sansの方が読みやすい気がする^^
個人的な話をすると、フォント制作とか結構興味がある。。
大学1年生の時に実習でギリギリ読めるフォント的なものを(ひらがなだけ)作ったけど、あれはあれで楽しかったな〜とふと思い出しました。
その時のは見せれる代物じゃないけど、いつかちゃんと作る機会があったら、やってみたいな〜。
ただ日本語は漢字多すぎて諦めてしまいそう^^;






Pingback: ブログリニューアルの過程を紹介してみる | うるおいらんど()