私がこのブログを始めた時、最初の記事は「Webトレース」についてでした。
原点回帰と言いますか、ここらで私なりのトレースについて一度まとめてみようと思います!
Webサイトをトレースするメリット
いろんなブログでも書かれていることなので、長々とは書きませんが、実際に何度かやってみて単純に思ったことです。今回は、3つメリットを挙げてみたいと思います。
1.サイトの作りがわかる
2.サイトのカラーがわかる
3.素材を作る時の引き出しが増える
簡潔にまとめるとこんな感じかと思います。順に説明してみます。
1.サイトの作りがわかる
これは、いろんな意味での作りです。
ここにヘッダーがある、コンテンツがある、という構造的な意味でもそうだし、
ここにアクションを起こしてほしいんだな、という意図を汲み取ることもそうだし、
こことここでフォント変えてある!というような気づきもそうです。
もちろんいろんなサイトを見るだけでも養われる能力だとは思いますが、実際に同じように作ってみると、より作り手の目線でそのサイトを見ることができると思います。
2.サイトのカラーがわかる
さっきのと少しかぶってしまいますが、これも大事な事だと思います。
人間でも、パーソナルカラーってありますよね?その人にぴったりで、魅力を最大限に引き出してくれる色の事です。
こちらの「Samprary」さんでは、色別にWebサイトを見る事ができます。
サイトを作る時、メインとなるカラーを決めて作る事が多いかと思います。
賑やかさ、安心感、清潔感、誠実さ、高級感、などなど表現したいことからメインのカラーを決めていきますよね。
ただ、いざデザインを作るとなると意外と悩んでしまうことも多いところなのでは・・
全部その色になってしまったり、アクセントとなる色が多すぎたり・・
(というのも、経験談です;;。)
トレースをやっていると、パーソナルカラーと同じように、そのサイトの魅力を引き出してくれるカラーというものがあるんだな。と実感できます。
そして、アクセントとなるカラーをどこで使うのか、どれくらい使うのか、なんかも気をつけておくべきところですね。
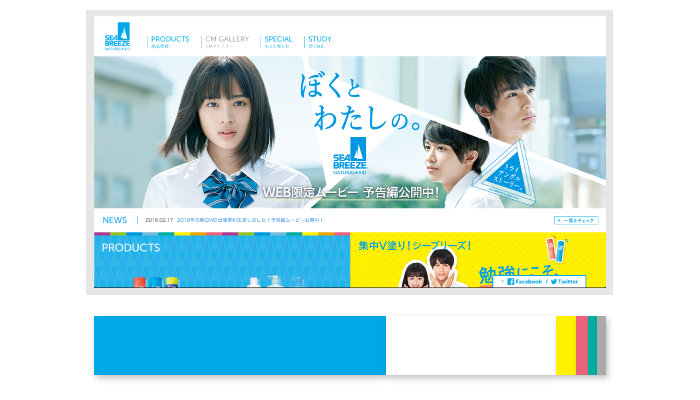
例えばこんなWebサイト。
大体こんなカラー(図下)で構成されています。シーブリーズの清潔感を表す ブルー/ホワイト を基調とし、シーブリーズのカラバリをアクセントに使用している感じです。
もうWebサイトから爽やかさが伝わってきますよね。
これが配色パワーだと思います。これを試しに配色を変えてみたいと思います。
どうでしょうか、これ。シーブリーズのサイトには見えませんよね。
なんかどっかの予備校のサイトみたいにも見えます。オレンジって挑戦っぽいイメージがありますよね。
さて、いかに配色が大事かわかったところでこんな記事もオススメです。わかりやすく配色のことが書かれています。
Web配色で変わる!誰もが興味をもつ見本となる4つのパターンとテクニック!
WEBデザインで押さえるべき配色(ベース、メイン、アクセント)の基本「3つのカラー」
3.素材を作る時の引き出しが増える
これは言わずもがなですね。
やはり作ってみないとわからないことがたくさんあります。
小さなボタンに、ハイライトが!シャドウが!なんて気づきをしていくのは面白いものです。
素材を作っていて、「なんか物足りない・・」「なんかチープ・・」と思うこと、ありませんか?
(私はめっちゃあります。)
トレースをしてみて、実際に作ってみると様々な気づきがあります。どんな気づきかは、人それぞれ、サイトそれぞれです。笑
それをどんどん引き出しにしまっちゃいましょう^^
まとめ
こんな記事を書いているからといって、私がめちゃくちゃトレースをしたわけではないのです。
むしろ、これからもっと積極的にできるように、自分に言い聞かせるかのように、記事にしています。笑
もっともっと引き出しを増やすために!サイト全体でなくとも、一部分だけでも。
同じような悩みを抱える方も、ぜひ一緒にトレースやりましょう^^
さて、これでメリット編はおしまいです。
次の記事で、実際にトレースのやり方(私の)について説明しようと思います。
それではみなさま、ハッピートレースライフを!!(?)