やっと自分でテーマを作り終えました・・
今回のテーマ
今作成中のポートフォリオサイトに合わせたデザインになりました。
2カラムでシンプルな感じにしてみました。パンダ好きなので白黒です。笑
縮めると1カラムになります。芸工祭のWEBサイトを作ったときはレスポンシブにかなり苦戦してましたが、その反省を活かして(?)かなりシンプルにレスポンシブにしました。
あとは、シンプルすぎないように丸っこいWEBフォントを使用しています。
slicknavを導入
さっきシンプルにレスポンシブにしたと書きましたが、今回slicknavを導入したんです。
よくみるやつです。
なんやかんや使ったことがなくて初導入です!
jQuery レスポンシブメニュープラグイン SlickNav の使い方
こちらの記事で詳しく書かれています。
パソコンでも幅を縮めると表れるので見てみてください^^
Disqusを導入
それからコメント欄はDisqusを導入しました。
Disqusを導入するメリットはSNS連携や導入の手軽さです。
というのもありますが、最近色んなブログでDisqusが採用されているので波に乗ってみたかったのです。笑
今回テーマの制作をローカルで行っていたので、ローカルではDisqusの導入がうまくできずテーマを適用してから導入するという荒技でした。笑
(ちなみにローカルでもできるみたいです。挑戦はしました。。。)
しかし導入自体はすごく簡単でした!こちらの記事を参考にしました。
コメント機能強化と負荷軽減!DISQUSをWordPressにいれてみた!
ただ!どうしてもコメントの移行がうまくいかない・・・
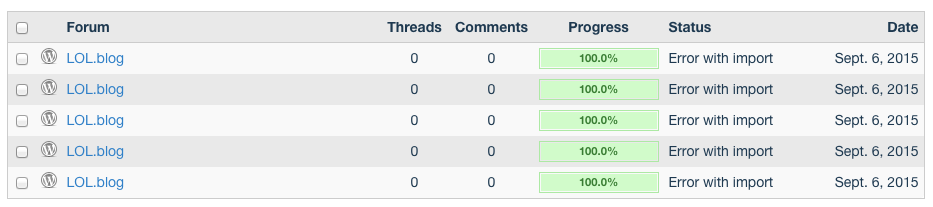
xmlファイルをImportしているのですがエラーばかりでうまくいきません。
Progressは少し経つとすぐ100%になるのですが、横で毎回エラー起きてる!どうして!
とりあえずこれは後回しにしました・・(;;)
原因探り中です。情報求めています。。
反省と目標
今回の反省点は一つです。
それはデザインを作らなかったこと。致命的です。
自分で何か作るとなるときっちりかっちりデザイン→コーディングという流れよりも
ここにあれがほしいから作る!と、作りながらコーディングしちゃったほうがスムーズなんですよね・・・
ただこんなんじゃ人にデザインを渡す時の練習にはなりません。
またテーマを作りたいと思ってるので、その時はきちんとデザインを完成させてからコーディングしようと思います。大反省です。
とりあえず10月末までにポートフォリオサイトを完成させるのが目標。
しかし問題はそこに載せるものがないということ。
・・・・・うーん、がんばろ