
UI/UXデザイナーとして来春から働く予定の大学生が、iOSアプリを勝手にレビューしていきます。
アプリレビュー第2回目です。ギリギリ週1更新中・・・?
アプリレビューについて
・普段使っているアプリ/初めて使うアプリの区別はしない。
・なるべく人気のあるアプリをレビューする。
・機能面というよりかは主にUIについてのレビューを行う。
・個人的見解なので、間違っていることや偏見なんかも入ってくるかと思います。
レビューするアプリ
今回レビューするのは「Filmarks」です。
Links: → Visit Store → Search Google
選んだ理由
これは以前ちらっと紹介したことがあるかと思いますが、良いアプリなんです!私が好きなアプリの一つです。私が気に入っているのは、自分が見た映画をClipできる機能です。コレクションが増えていく感じがたまりません。
最近Twitterで広告を出してるみたいなので、運営もうまくいってるのかな・・?という印象。
10,000,000レビュー突破!らしいです。ものすごい数ですね。
アプリ概要
以下App storeより引用です。
いい映画と出会おう。映画レビューアプリ「Filmarks(フィルマークス)」
【日本最大級の映画レビューアプリ】
・監督やキャスト、あらすじなどの映画情報やTSUTAYAレンタル情報もわかる!
【バッチリ見つかる!多彩で精度の高い映画検索エンジン】
・アカデミー賞やサンダンス映画祭など世界各国の映画賞から作品を探すことができる!
・製作国や製作年での検索ができる!
・監督や出演キャストの人物検索ができる!
【リストにメモしておけるから、レンタルショップでもう迷わない – Clip! 】
・観たい映画が見つかったら「Clip!」して、サクッとリストに記録しておきましょう!
【レビューを書き残して、あなただけの鑑賞記録がつくられる – Mark! 】
・映画鑑賞後は、余韻に浸りながら「Mark!」してレビューを残しましょう!
・鑑賞した日時や場所、方法を記録することも可能!
【お気に入りの監督や俳優をブックマークして、新作も見逃さない – Fan! 】
・好きな監督・脚本家・俳優がいたら「Fan!」をしましょう!
使ってみたのでレビュー
実際使っているアプリなので、初回起動時の紹介ではありません。
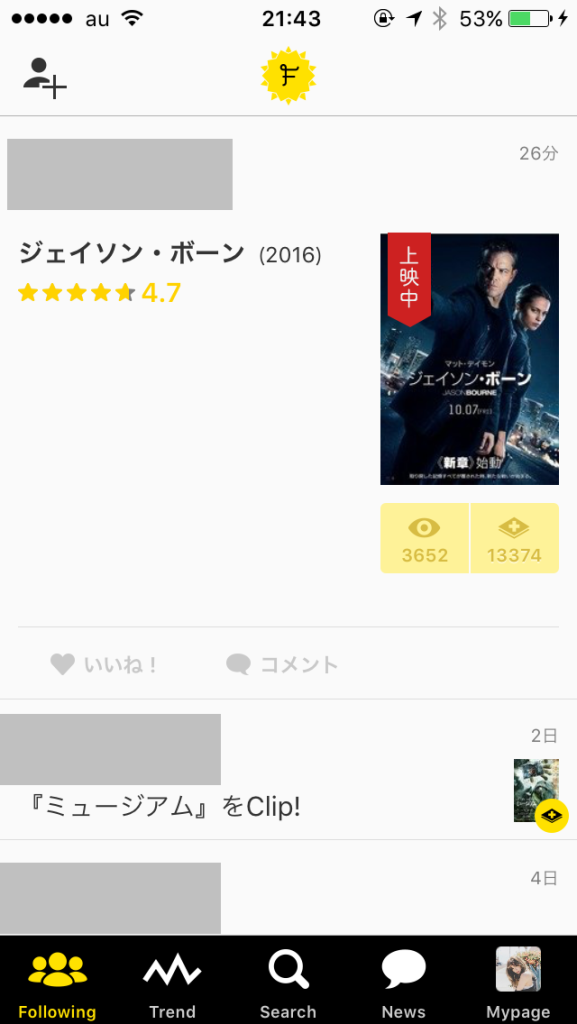
タイムライン
アプリを立ち上げると、タイムラインが表示されます。フォローしている人が「Clip」や「Mark」をするとタイムラインに表示されます。

「Mark」した作品は評価やコメント(ある場合)も表示されます。「Clip」は小さめに作品名とサムネイルが表示されます。サムネイルのサイズだけでなく、アイコン+名前+ID名も少し小さく表示されています。
「Mark」と「Clip」でフォーマットを変えてあるのが、タイムラインが見やすいポイントかな?と思います。
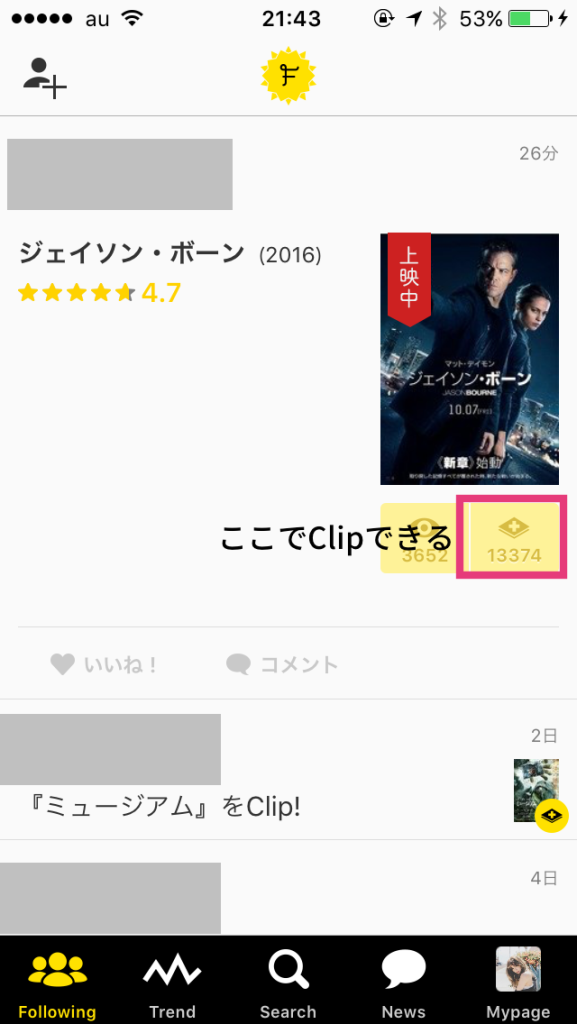
人が「Mark」した映画を、自分も見たい!と思った時に、このままの画面で「Clip」できるのがスマートです。

メニューは[#1]MusicNoteと同じく、下部のタブメニューですね。個人的にはこの切り替えが一番使いやすいと思っています。アクティブのアイコンにメインカラーを使うとアプリのイメージが出来上がりやすいです。
Filmarksでは、「Mypage」のアイコンが自分が設定したアイコンが表示されるようになっています。Instagramなんかでもそうですね。ピクトグラム系のアイコンとどちらが分かりやすいのでしょう??あんまり印象の差はないように思います・・。
まとめ
- 内容や目的が違うリストは、フォーマットを変えると見やすい。その際大きくレイアウトなどを変えるよりは、サイズの大小などで区別するといいかも。
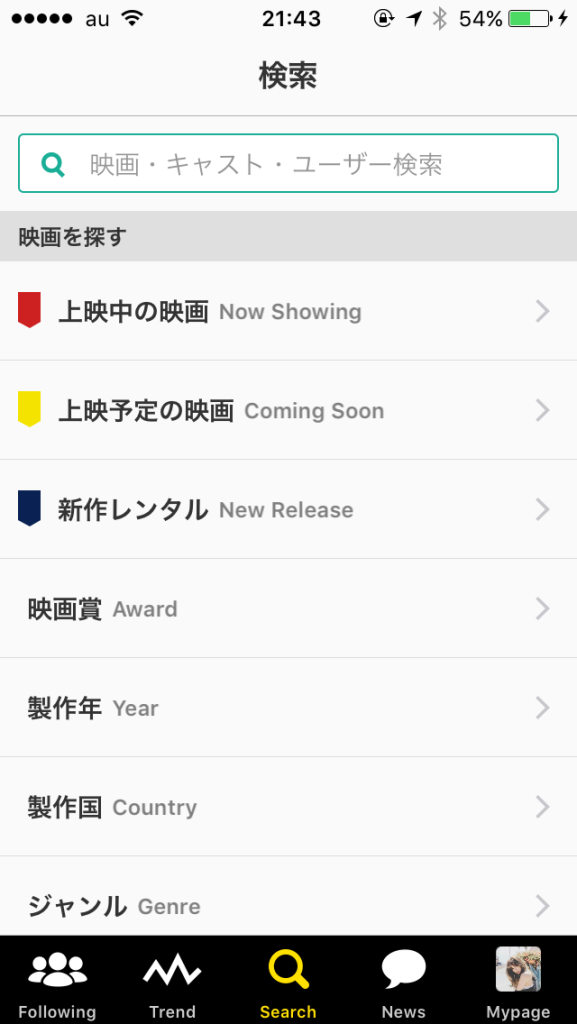
検索
検索画面はとても綺麗です。

一つ一つのリストのサイズ感やら文字の置き方何やらが良いなあ・・。
リストの height は 54px でした。
日本語+英語でリストを作っているデザインはあんまり多くないような?気がします。
よくWebサイトのメニューとかでも、英語を載せることがあると思います。あれ、作りながら「いるのかな!?」「この英語聞いたことないけど使って良いのかな!?」ってなりがちなんですが・・。
アクセントとしてはとても良いと思うのですが、無理やり英語にしちゃった時、すごーくモヤっとします。笑
話が逸れましたが、この検索画面のUIが好き!ということです。
また、検索ボックスだけグリーンになっています。こんな風にポンッと差し色を入れるのはとても難しいです。
赤・黄・青のリボン?も、調和を乱さないし、それぞれの内容と紐付いたアイコンなので分かりやすい。ちなみにそれぞれの内容はこんな感じ。

まとめ
- height: 54px のリストのサイズ感がいい感じ!
- 日本語+英語でリストのタイトルをつけるのも良いかも。
- サブカラーの使い所を見極める。
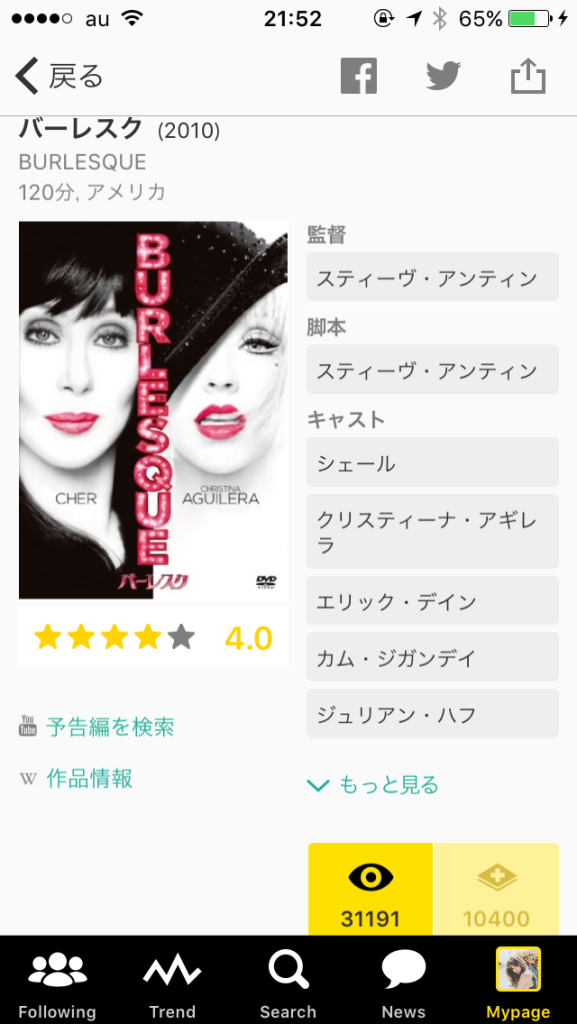
映画詳細
詳細の画面は、映画情報やレビューなどが全て見ることができます。

ここで、例えば主演女優をタップすると、他の出演作品が見れます。
またレビューは、自分のレビュー > フォローしている人のレビュー > その他のレビュー(最新順)の順で表示されます。これすごくいい!

フォローしている人のレビューが優先して見られるのはとても便利。自分が見た作品だったら、「この人も見てたんだ!嬉しい!」と思えるし、見てない作品だったら「この人がこんな風に思ったんだ!見てみよう!」に繋がるポイントだと思います。
さっき検索フォームがグリーンだったという話をしましたが、このページではリンクにグリーンが使われてますね。
確かにメインカラーの黄色は、文字にはあまり向いていないかも??白背景だと、読みにくいですよね。
まとめ
- ただ時系列に表示するのではなく、情報の優先度を意識する
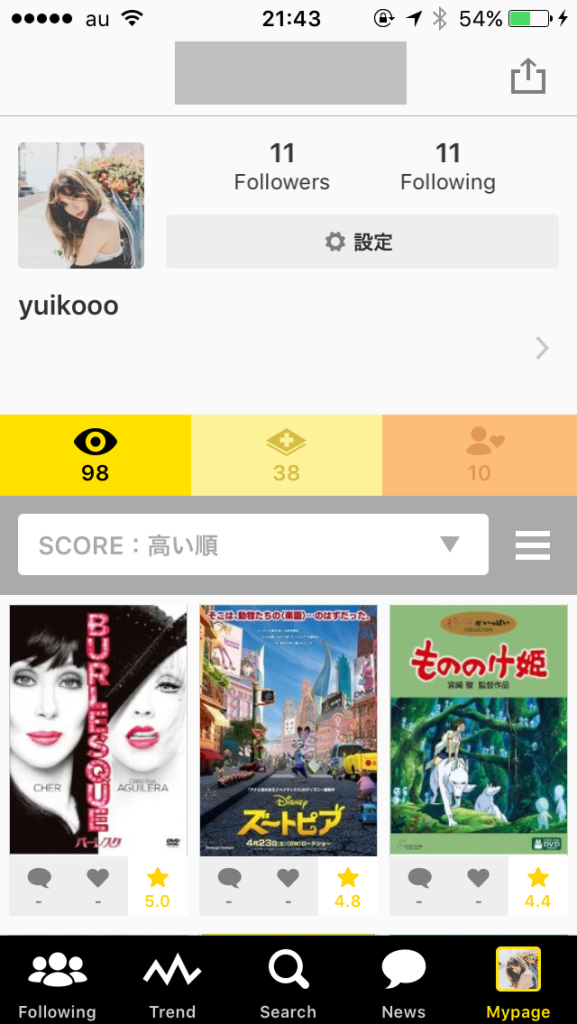
マイページ

マイページは、プロフィール・Markした作品・Clipした作品・Fanになった人などを見ることができます。
Markした作品がどんどん増えていくのはここで確認します。(現在98)
マイページを開いてすぐに、MarkとClipの数が確認できるのが、ユーザーに優しい。
また、Filmarksでもタブ切り替えが採用されてますね。[#1]MusicNoteでも書いたように、3択くらいならタブ切り替えが有効であることがわかります。
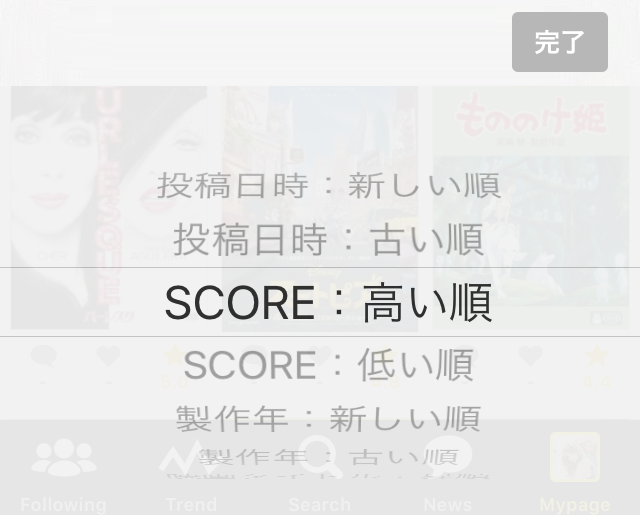
今は、[SCORE:高い順]で並べていますがこれは色んな並べ替えができます。具体的には10択あるのですが、ここでは「ピッカー」のUIが使われています。

選択肢が多い時に有効なUIですね。(多すぎると選ぶのが大変かも。)
まとめ
- 3択くらいだとタブ切り替えのUIは有効
- ユーザーに与える情報の出し方を意識する(タップすると出るのか?一目見てわかるのか?どのタイミングで表示するのか?などなど)
- 選択肢がそこそこ多い場合はピッカーが有効
アプリレビュー総まとめ
- 内容や目的が違うリストは、フォーマットを変えると見やすい。その際大きくレイアウトなどを変えるよりは、サイズの大小などで区別するといいかも。
- height: 54px のリストのサイズ感がいい感じ!
- 日本語+英語でリストのタイトルをつけるのも良いかも。
- サブカラーの使い所を見極める。
- ただ時系列に表示するのではなく、情報の優先度を意識する
- 3択くらいだとタブ切り替えのUIは有効
- ユーザーに与える情報の出し方を意識する(タップすると出るのか?一目見てわかるのか?どのタイミングで表示するのか?などなど)
- 選択肢がそこそこ多い場合はピッカーが有効
今回の発見はこのようになりました。その他もろもろたくさん発見はありましたが、ピックアップしてあります。
「Filmarks」は以下から。
Links: → Visit Store → Search Google
オススメのアプリあったら是非コメントにて教えて下さい!
それではまた来週。



