
今回のレビューは「C Channel」!
UI/UXデザイナーとして来春から働く予定の大学生が、iOSアプリを勝手にレビューしていきます。
アプリレビュー第3回目です。ギリギリ週1更新中・・・?(ちょっとオーバー)
アプリレビューについて
・普段使っているアプリ/初めて使うアプリの区別はしない。
・なるべく人気のあるアプリをレビューする。
・機能面というよりかは主にUIについてのレビューを行う。
・個人的見解なので、間違っていることや偏見なんかも入ってくるかと思います。
レビューするアプリ
今回レビューするのは「C Channel」です。
Links: → Visit Store → Search Google
選んだ理由
Googleが2016年の「Material Design Awards」を発表し、その中で日本製で唯一選ばれたのがこの「C Channel」であります。(選ばれたのはAndroidアプリですが、今回のレビューはiOSアプリです。)
その他に選ばれたアプリを日本語でまとめてあるニュース記事を紹介。
Google、2016年のマテリアルデザイン賞発表 -「C Channel」など
というのも理由の一つであり、また私自身このアプリを使用していたので今回のレビューアプリに決定しました。
アプリ概要
以下App storeより引用です。
▼急上昇!月間2億5千万再生突破▼
“女子の知りたい!”を1分動画で解決するアプリ、C CHANNEL [シーチャンネル]。
メイク、ヘアアレンジ、レシピ、ネイル、DIYなど、見てるだけで女子力アップの動画はC CHANNELで!
明日すぐ使えるテクニックが盛りだくさん。おしゃれのお悩みは動画で解決!
■明日すぐ使えるテクニック■
・トレンドのヘアアレンジ
・最新メイク方法
・かわいいいレシピ
・アクセサリーやインテリアのDIY
スキマ時間やおやすみ前に1分動画でチェック。
すぐに使えて、明日もっと可愛くなれるアプリ!
使ってみたのでレビュー
実際使っているアプリなので、初回起動時の紹介ではありません。
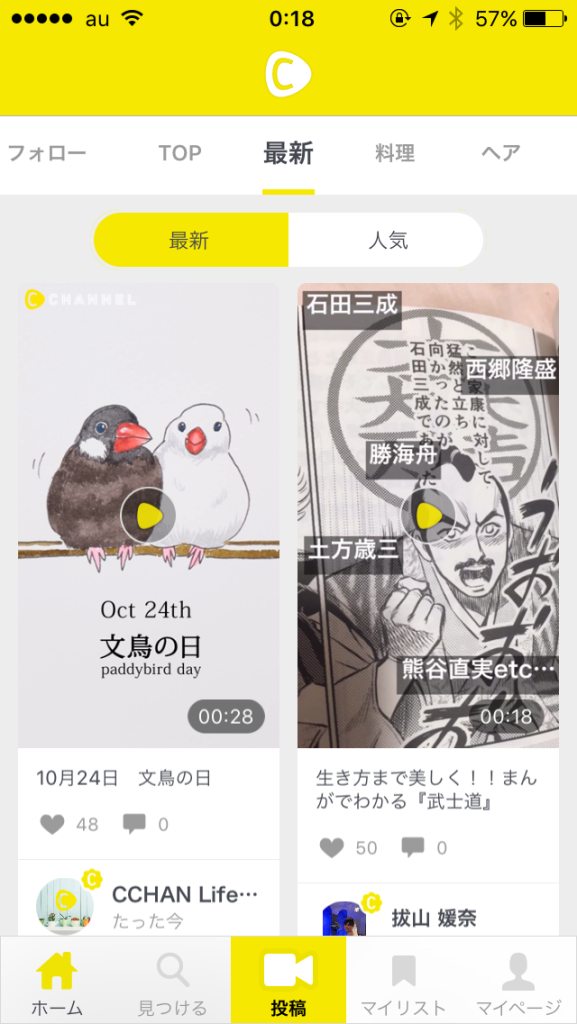
ホーム

起動するとホーム画面です。カテゴリが横スクロールで選べるようになっています。このスクロールメニューバーちょくちょく見ますね。左右のアイテムが確認できるのが良いところだと思います。
このタイプのメニューなんていうんだろう?と思って調べてみたら丁寧に大量にまとめてあるライブラリ集を発見。これはPageControllerになるのかな??

そして、タブバーにも着目。アクティブ状態では、アイコンのみに色がつくようです。おそらく、メインカラーが黄色なので、見にくいからだと思われます。
そして、 [投稿] だけ背景色が付いています。そういえば以前のインスタグラムも真ん中の投稿だけ色が違ったかと思います。
一番メインになるタブだけに背景色をつけると、とりあえず目がいっちゃいますよね。
C Channel、インスタグラムのように投稿が重要になってくるアプリにおいては有効かもしれません。
ただ私みたいに、見る専門ユーザーも多いとは思いますので、配色はアプリのメインユーザーをよく考えてから決めると良いのかも。
しかし! ユーザーに合わせるのではなく、アプリ側から「これを推したい!」といった意図で決めるのも大事なことと思います。
難しい〜。
難しい問題です。よく考えましょう。笑
まとめ
- タブバーの配色はアプリの機能やメインユーザーなどをよく考えて決めると良い(はず)
サムネイルについて
「C Channel」はほとんどの動画が縦長で配信されています。(全部縦長と思っていましたが、横長も普通にありました)
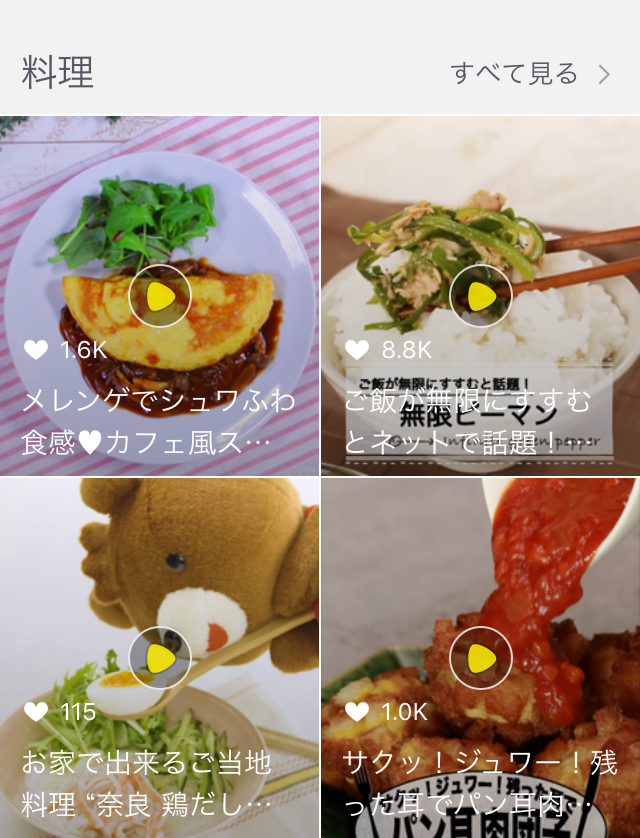
しかしTOPや、カテゴリページでのサムネイルは縦長で統一といった感じでもない。
主にこの3種類が使われています。

ちょっと縦長:TOPでカテゴリごとに4つピックアップ動画を表示するときのサムネイル。タイトル+動画4つがちょうど画面に収まるサイズ感。一つのカタマリを作る時に綺麗に見せるためのレイアウトと推察。

横長:TOPで特集動画を紹介するときのサムネイル。特集=推したい=面積広くしたい=横長って感じかなあ。動画は縦長なのに、サムネが横長なのは別で画像用意しているのか?切り取ってるだけなのか?はわかりません。
縦長:各カテゴリページのタイムラインでのサムネイル。上二つに比べて、動画の一部分って感じが強いです。動画と同じ縦長だからでしょうか??
とまあ細かく見てみると、意外とサムネのサイズってあちこち違ったりするんですよね。
前回のFilmarksでも似たような話をしたかと思います。アイコンのサイズでしたけども・・。
まとめ
- 要素をどう見せたいかでレイアウトやサムネイルのサイズを決める。
- 一つのカタマリを収まり良くすると綺麗に見える。
カテゴリページ

TOPからタブ移動すると、動画一覧ページになります。
1投稿がカード式になっています。縦長のカードのタイムラインって、そんなに多くない気がする・・。
ニュースアプリなんかでたまにありますね。
タイムラインの見せ方は、かなり重要なポイントになってくると思います。
ここはいろんなアプリを見て研究したいところです。
動画アプリ特有のUIデザインについて、レシピ動画アプリ「KURASHIRU」を作られた方の記事が面白かったので紹介します。とても詳しく、分かりやすいです。
レシピ動画アプリ『クラシル』のエンジニアが解説する、動画アプリ特有のUIデザイン
動画再生

動画を再生してみるとこんな感じです。縦長の動画は全画面で表示されます。
移動中なんかにも、見やすいように工夫されています。いちいち全画面表示にしなくてもいいんですね。
ただ上レイヤーにある情報が多いので、一回タップしないと動画に集中できない・・(タップすると情報は非表示になる)。
個人的には [ABOUT 説明を見る] っていう表現に違和感を覚えます。笑
まとめ
- 縦長動画は、全画面で表示できる点で優秀。
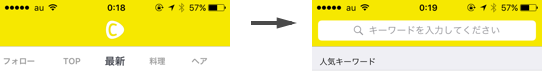
検索

これ結構好きです!
まず、タブを切り替えた時に、ナビゲーションバーがさりげに検索ボックスになっているところが良い。自分だったらロゴの下に配置してしまいそう。

それから [カテゴリーから探す] で、動画の数が表示されているので、「このカテゴリいっぱい動画あるから見てみようかな」に繋がる予感がします。(逆に少ないカテゴリへの導線にはなりにくそう)
(10月26日:追記)
ナビゲーションバーが検索ボックスになるUI、割と普通だった。
ツイッターやインスタもそうなってて、今まで気にしたことなかっただけだったようです。笑
まあこういう発見も面白いってことで!!!
まとめ
- ナビゲーションバーを統一するという固定概念にとらわれない!
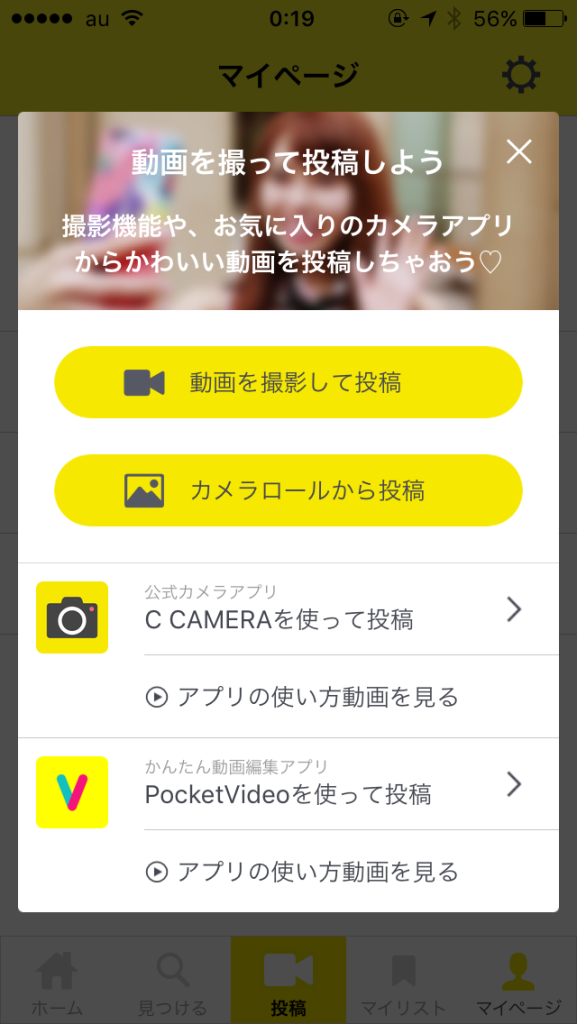
投稿
実際投稿するときどうなるんだろう?と思い、投稿タブをポチー。

親切にモーダルウィンドウが表示されました。公式カメラアプリ、動画編集アプリまで提供しているんですね〜。知らなかった。
細かい話ですが、「投稿しちゃおう♡」っていう表現がすごくPOPで良いなと思いました。笑
割と硬くなりがちな文言も、ちょっと文末変えたりするだけですごく身近なものになりそうです。
私はあげる動画もないので、とりあえずここまででSTOPしました・・・。
アプリレビュー総まとめ
- タブバーの配色はアプリの機能やメインユーザーなどをよく考えて決めると良い(はず)
- 要素をどう見せたいかでレイアウトやサムネイルのサイズを決める。
- 一つのカタマリを収まり良くすると綺麗に見える。
- 縦長動画は、全画面で表示できる点で優秀。
- ナビゲーションバーを統一するという固定概念にとらわれない!
今回の発見はこのようになりました。その他もろもろたくさん発見はありましたが、ピックアップしてあります。
「C Channel」は以下から。
Links: → Visit Store → Search Google
オススメのアプリがあったら是非コメントにて教えて下さい!
それではまた来週。



