
こんにちは。
今回は久々にトレースをしてみたので簡単に記録しておきたいと思います。
前にWEBサイトのトレースの記事を書いていましたが、アプリアイコンのトレースは手軽にできるので、WEBサイトは重たい…って人はアイコンのトレースでも練習になると思いますよ。
と、その前に以前書いた記事も紹介。UNITEDのブログで書いていたやつです。
Sketchでアプリのアイコンをトレースしてみた – UNITED BLOG
トレースするアイコン
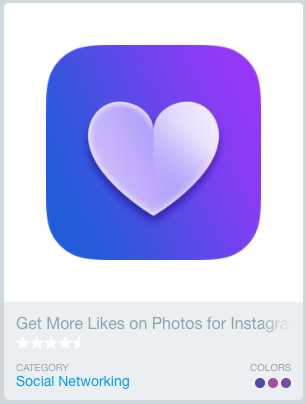
今回も Iconsfeed – iOS icons gallery から選んできました。
久しぶりだったので、コストが低そうで、且つ練習になりそうなものをチョイス。
グラデーションやアイコンが綺麗なこちらに決定しました。(Iconsfeedからスクショ)

Instagram関連のアプリです。Instagram関連のアプリは、グラデーションを使ったりカラフルなものが多いように感じます。
トレースしてみた
今回のトレースはSketchで行いました。SketchでもIllustratorでも、ベクターデータが扱えるのならツールはなんでもいいです。
トレースの準備

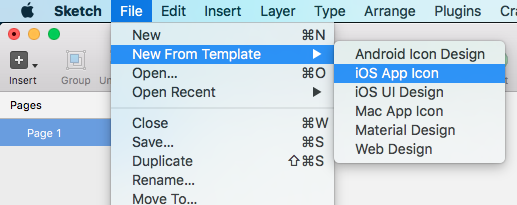
まずは、この「IOS App Icon」からアイコンのテンプレートをコピーしてきます。

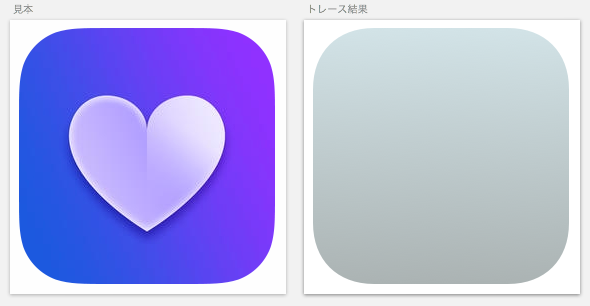
そしてこんな感じに、アートボードを2つ並べてトレースしていきます。
要素の分解
まずどこから手をつけるか決めるために要素の分解をしていきました。
- 背景は斜めグラデーション
- ハートのシンボル(左右で色が違うので一つずつ作る)
- ハートのインナーシャドウ
- ハートのドロップシャドウ
今回はこの4つです。順番に作っていきます。
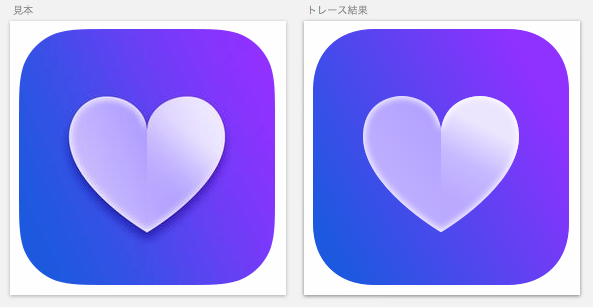
1.背景は斜めグラデーション
トレースの際、色は必ずスポイトで取ります。グラデーションの時は難しいので私は目で見て近いものになるように試行錯誤しています。。。

上下のグラデーションより、斜めのグラデーションの方が若干おしゃれな感じが。
上下だと、ぷっくりとした立体感が出る(または凹んで見える)ので、アイコンっぽくなりますね。
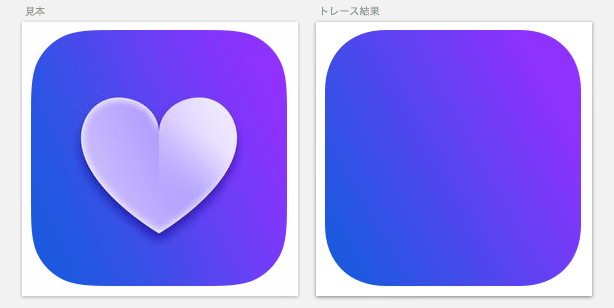
2.ハートのシンボル(左右で色が違うので一つずつ作る)
ハートのような左右対称の図形の場合は、半分を作って反転させるやり方で大丈夫だと思います。

図形を書いたままの状態だと、もやっとしていますね。背景と同系色なので、締まりがない感じがします。
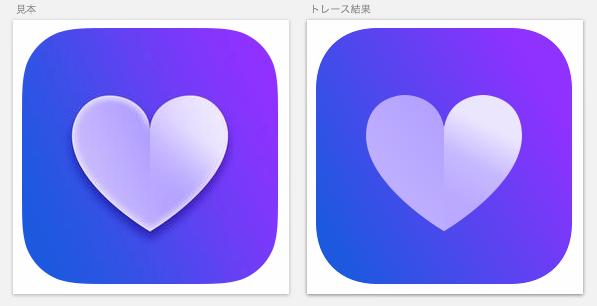
3.ハートのインナーシャドウ
インナーシャドウという言い方であっているのか不安ですが。ハイライトかな?
今回はSketchのインナーシャドウを使って作りました。

発光している風になりました。ちょっと馴染みが悪いですね〜。特に右半分。(反省)
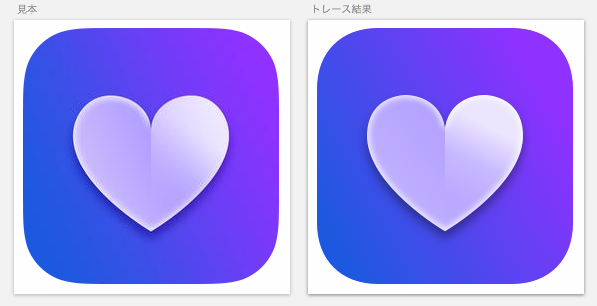
4.ハートのドロップシャドウ
最後にドロップシャドウで完成です。

し、締まった〜〜!かなり締まりました。シャドウの偉大さを知れます。
今回の気づき・ポイント
それでは今回のトレースで得たもののまとめです。
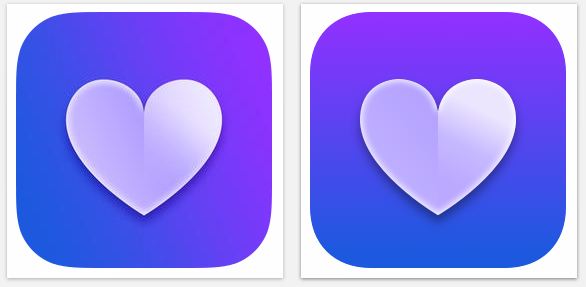
斜めグラデーション
試しに見本と、上下グラデーションの比較です。

結構色味の差があるので、上下バージョンは紫が浮いて見えませんでしょうか?
斜めだと馴染んでいます。おそらく配色が変わればグラデーションの向きも適度な向きに変わるのかな、と。
グラデーションって結構使うのが苦手なので練習していきたいところ。
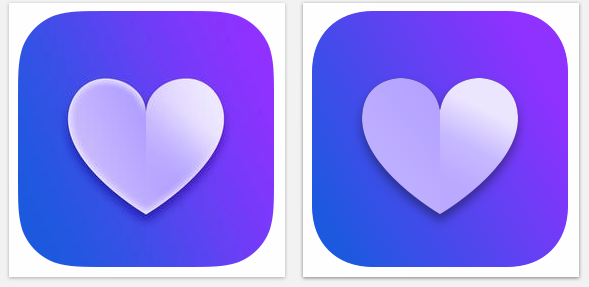
インナーシャドウ
それからインナーシャドウ。見本とシャドウ無しの比較です。

シャドウが結構黒いので、右は全体的にもやっとしています。
白のインナーシャドウが、境界線の役割も果たしているんですね〜。
まとめ
アイコンの作成時間をはかるのを忘れていました・・・・・・・・・
1時間はかかっていないので、前回より早くなった!と思います!
最近イラレやSketchに触れる機会が全然なくて、どんどんできなくなりそうで怖かったので、たまにこうやってリハビリしていきたいです〜。。
では簡単にですが、トレースメモでした!



