こんにちは!
第2回 Illustratorをマスターしたい!で取り上げるのは前回お知らせした[ブレンドツール]です。
ブレンドツールとは
さてそもそも[ブレンドツール]とは。というお話です。
「ブレンド」とは、数種のものを混ぜ合わせるといった意味があります。
その名の通りのツールなのですが、Adobeのヘルプによると
オブジェクトをブレンドすると、2 つのオブジェクト間に形状を作成して、均等に分布させることができます。2 つのオープンパスをブレンドしてオブジェクト間を滑らかに変化させたり、カラーのブレンドとオブジェクトを組み合わせて、オブジェクトの形状内にカラーの変化を付けたりすることもできます。
とのことです。
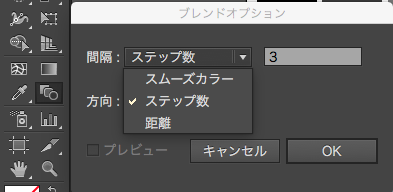
ツールパネルの[ブレンドツール]をダブルクリックすると
この画面が出てきます。基本的にこの3つで十分使えると思いますが、[オブジェクト]>[ブレンド]でもっといろんなことができます!
今回は簡単に[ブレンドツール]を紹介していきます^^
ブレンドツールを使ってみよう!
ブレンドツールは、先ほどのオプションを設定したのちに、オブジェクトを順にクリックすることで反映されます。(今回は左のオブジェクト→右のオブジェクトの順にクリックします。)
スムーズカラーを使う。
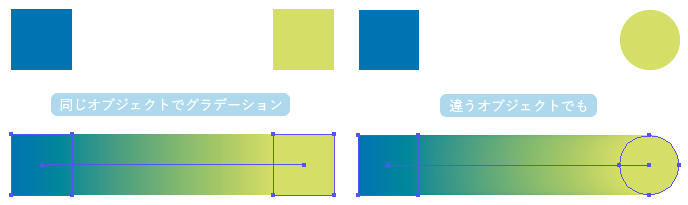
まずは[スムーズカラー]について。[スムーズカラー]は、ブレンドのステップ数が自動的に計算されます。カラーの移行が滑らかになるように計算されます。
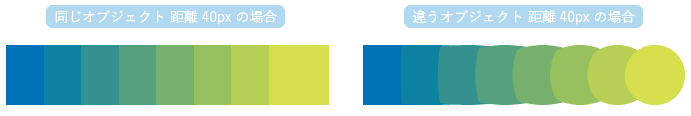
同じオブジェクトでも、違うオブジェクトでも、色と形の両方がブレンドされます。
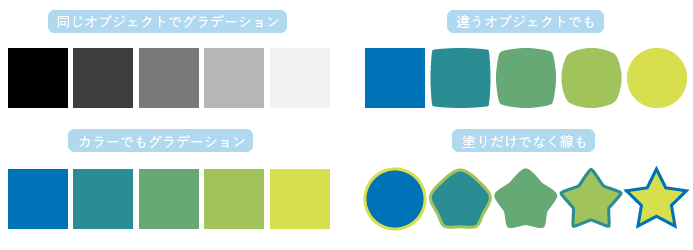
ステップ数を使う。
[ステップ数]では、ブレンドの開始と終了の間のステップ数を指定します。
今回は、すべて[ステップ数]を3に指定しました。中間に3つのオブジェクトが作られます。
さっきのより変化がわかりやすいですね!
これらはあくまでブレンドされた見かけだけのオブジェクトなので、個別に編集したい時はそのオブジェクトを選択し、[オブジェクト]>[ブレンド]>[拡張]で、個別のパスにしちゃいましょう!
拡張するとこんな感じ。
距離を使う。
[距離]は、ブレンドのステップ間の距離を指定します。
60×60pxのオブジェクトを並べ、[距離]を40pxに指定しました。
一番目のオブジェクトの40pxの点から二番目のオブジェクトが作られています。
ブレンド軸を置き換える。
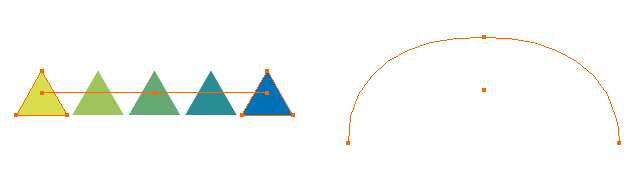
例えば、
この横一列にブレンドされた三角形のブレンド軸を、右の円弧に置き換えてみます。

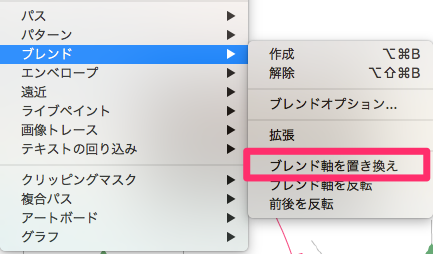
両方を選択し、[オブジェクト]>[ブレンド]>[ブレンド軸を置き換え]を適用すると、
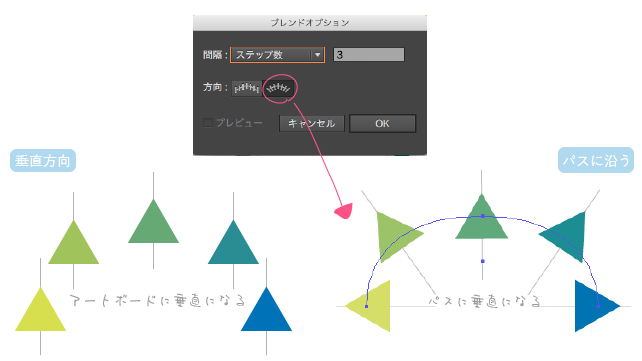
左の図のように、円弧に沿った形でブレンドされます。
これをオプションから、方向を[パスに沿う]にすると、パスに垂直になるようにブレンドされます。
ブレンドの解除/反転
ブレンドは[オブジェクト]>[ブレンド]>[解除]で解除することもできます。
また、ブレンド軸を反転したり、ブレンドされたオブジェクトの重なり順を反転することもできます。
まとめ
ブレンド機能をもっと早く知りたかった・・・と思います。笑
色や形がブレンドされるのも便利だけど、何気に等間隔でオブジェクトが作れるのが便利だったり・・・
個人的にめっちゃ便利なツールだと思うので、使ったことない人は是非一度試してみてください^^
以前の記事はこちら
第1回 Illustratorをマスターしたい!-シェイプ形成ツール-