
ずっと欲しかったSketchをついに買ったので欲しいアプリのデザインをしてみることにしました!
学割ばんざーい! と言いたいところだけど、買って少ししたら値下げしてた。めっちゃショックでした。($99→$129になったので、これはやばいと思って急いで買ったら、また$99に戻っていた)
アプリの案出し
今私が欲しいアプリは、「漫画レビューアプリ」!
といっても、今使っている映画レビューアプリのオマージュです。
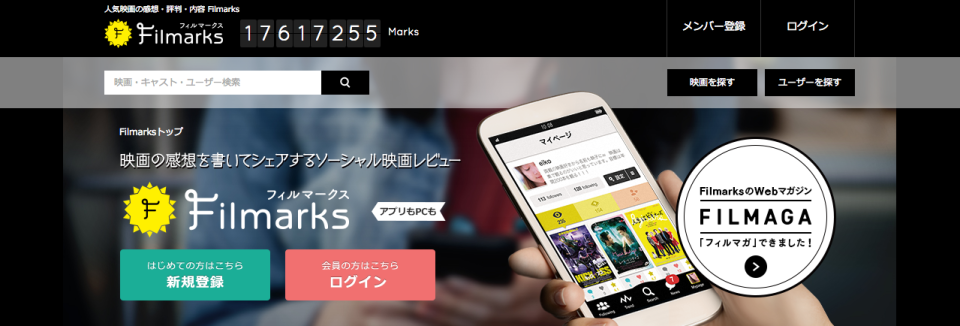
こちらの「Filmarks」というアプリです。
自分が観た映画や観たい映画をClipしたり、好きな監督・俳優などを登録したりでき、
また知り合いをフォローすることで、どんな映画を見てるのかな〜とかが分かったりしちゃいます。
個人的に、Clipしていく作業がとても好きです!
今回は、このアプリをもとに漫画版のレビューアプリを考えていきます!
まずは案出しからです。紙にババ〜っと書いていきます。
基本的な機能はだいたい同じくし、漫画版ならではの機能を追加します。
・漫画を持っているかわかる haveボタン
・Clipした漫画の新刊が発売された時の表示
・完結/未完結の表示
こんな機能あったらいいな〜を追加してみました。
映画も好きだけど、とにかく漫画が大好きなので是非欲しいアプリです。
人の本棚を見てみたい!!
ちなみに調べたところ、本全般のレビューアプリは存在してました。
ただちょっと思ってるのと違ったのと、漫画限定ではなかったので、作ってみることに。
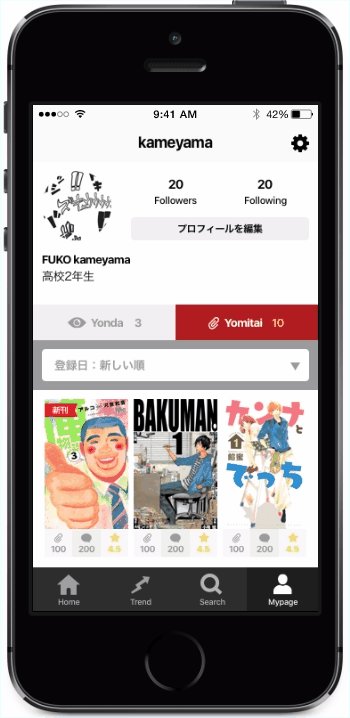
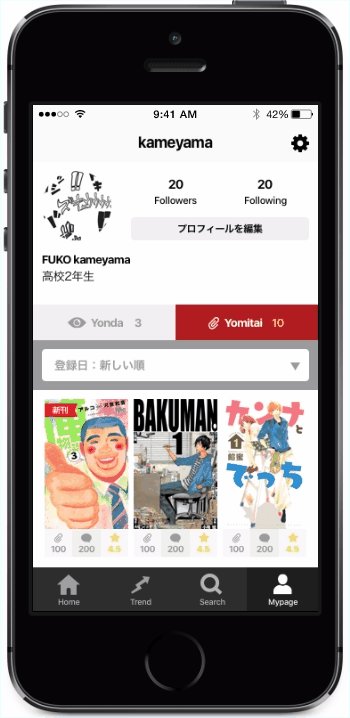
とりあえず画面を作ってみる
Sketch初心者ですが、とりあえず紙にラフを描いてからすぐ画面を作ってみることにしました。
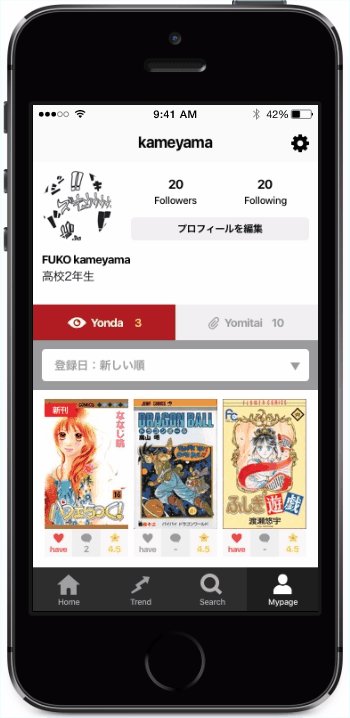
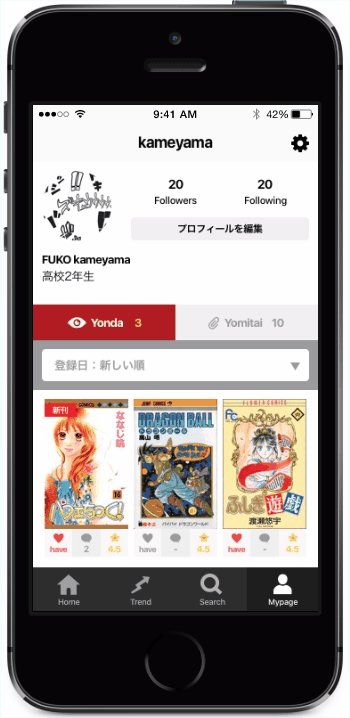
まずはよく使うであろう、「マイページ」から。
まあ最初なので、ほとんど構成も同じですが暖かい目で見てください…..

これ、漫画の画像とか載せて大丈夫なのかな?ダメだったら消しますのでm(__)m
アイコンはぽちぽちイラレで作りました。
Sketchの方が簡単でしょうか?その辺まだ素人でわかりません。
あと、今回「Sketch mirror」も同時購入しました。
これは感動!!!!しました。
めっちゃサクサクとデザインが変わっていくのが楽しかったです。
App Storeで600円ですが、オススメです。
ちなみに動きの部分はprottを使っています。
何回かprott使ってるのですが、これまた便利ですね〜
実機でも確認できるし、プロトタイプ作るならもってこいのサービスです!
Sketchの感想
私はFireworksを使ったことがないのですが、marginが出る機能めっちゃいいですね!!
(Fireworksって確か出ますよね…? X,Y座標だけかな?)
SketchはFireworksに似てるという話をぼちぼち聞きますので、Fireworks持ってない私には良いところでした。
それからアプリでよく使われる素材がテンプレで入っているのでとても便利。
その辺の解説や、一連の流れについての記事を貼っておきます。
あとは、今回素材の書き出しはしてないのですが、サイズを0.5倍、2倍、3倍などと選べるのが便利そう。
ちょっと残念?なことは、Adobe系ソフトで慣れてしまったショートカットが使えないこと・・・
すぐV(選択ツール)とかI(スポイト)とか押しちゃう・・・
これは慣れるしかないですね。
あとレイヤーの分け方が難しい・・すごい汚くなります・・練習あるのみ・・
全体的な感想としては、いい感じ!!です。
なんにせよ操作がパキパキっとしているのが気持ちいい。Photoshopとかじゃ味わえない感じ。
引き続きアプリデザインをしつつ、たまにブログにまとめて書く、といった風に進めたいと思います。
空き時間にやっているので進みが遅いです、暇つぶしに見てみてくださーい!