今回の見本
今回トレースするページはこちら↓
http://aquasavon.jp/
こちらを選んだ理由としては、
・ボタンや見出しが立体感のあるデザイン
・トップページに様々な情報が詰まっている
・取り掛かり易いボリューム
などが挙げられます。
トレースは3度目になりますが、前回の反省を活かして
・レイヤーを ヘッダー/メインコンテンツ/フッター…のように部分毎に分ける
・文字サイズや画像サイズ
に特に注意して取り掛かりました。
制作時間約5時間で出来上がったのがこちら
“最新ビューティアドバイス” の吹き出しはPhotoshopで、それ以外はIllustratorで制作しました。
(なぜ一つだけPhotoshopかと言うと、どうしても文字の縁取りがイラレじゃ
うまくいかなかったのです。。。)
今回のトレースでの発見あれこれ
まずは、メインメニューのボタンです。
両端にハイライトが入っており、立体感のあるボタンになっています。
また文字に縁取りをし、視認性を高くしているのが分かります。
細めの文字だと、こういった縁取りは効果的かと思います(^v^)
検索ボタンは、グラデーションやドロップシャドウで存在感のあるボタンになっています。小さいけど!
見出しは、サイトに複数あり目立つからか、サイト全体に統一感が出るような配色で
立体感のあるデザインになっています。
文字に若干の縁取り?影?が付けてあって、細かなところですがこういった配慮は大切だなあと思いました。
また、サムネイル画像を多く載せてあり、文字のみよりも興味を引き易いつくりになっていると感じました。
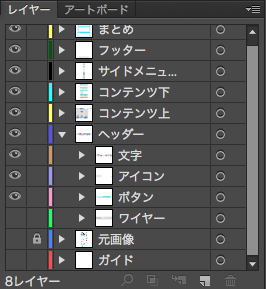
最初に気を付けた点で挙げたレイヤーの分け方については、
今回どのようにしたかを一応載せておこうと思います。
レイヤーをきちんと分けることで、表示の切り替えがしやすかったり
人にデータを渡した時に分かり易かったり(もちろん自分で管理するときも)
するので、習慣付けたいものですね。。
などなどの感想たちをまとめたファイルも作ってあったので、一応載せておきます。
上に書いたの必要あったのか疑問ですね(^v^)。。
まだまだWebデザインの知識に乏しい私ですので、トレースを通して
地味に成長できたらと思います!
ちなみに今現在トレースに取り掛かっているのはこちらのサイトです↓
http://www.fujicco.co.jp/index.html
こちらについてはまた次回!^^