
今回は、1つのアプリではなく複数のアプリの「タブバー」を集めてみます。
(iOS9.3.2 なので、最新ではないデザインが含まれる可能性が有ります)
アプリレビュー第4回目です。
タブバーについて
今回ピックアップするタブバーについて、iOSヒューマンインターフェースガイドラインから一部引用します。詳しくはガイドラインをご覧ください。
タブバーとは?
タブバーは、アプリケーションの異なるサブタスク間、ビュー間、またはモード間を切り替える機能をユーザに提供します。
一般にタブバーは、アプリケーションレベルで情報を整理するために使う。タブバーを使って情報階層を平坦にしたり、同じレベルの複数の情報カテゴリやモードに一度にアクセスできるため、タブバーはアプリケーションのメインビューでの使用に適しています。

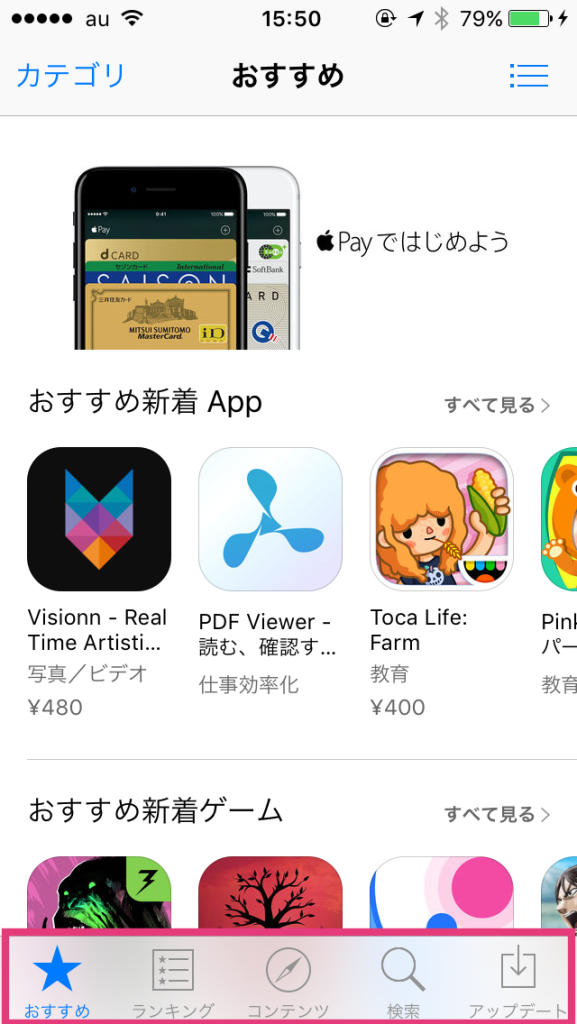
赤い部分がタブバーで、下部に配置するのがデフォルトです。
タブバーを採用する場合、特に以下の点は意識すると良いと思います。
- 高さは基本的に98px(縦・横の表示に関わらず高さは変わらない)
- タブは同時に5つまでしか表示できない(6つ以上の場合、4つ+Moreで表示する)
- 機能が使えない場合でもタブを削除しない
いろんなタブバーまとめ
タブバーとコンテンツ部の境目のボーダーが見えるサイズでトリミングしています。
アイコン+文字
1. Twitter

2.クックパッド

アクティブとは別に、「レシピを書く」のタブにアクセントカラー。
「みんなの投稿」のアイコンが可愛い。
3.Filmarks

4.ホットペッパービューティー

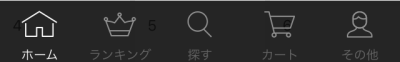
5.マンガワン

6.マクドナルド

マクドナルド感がとても出てて良い。全体的に丸っこくて可愛らしい。
フォントも太字で少し大きめ。
7.楽天

アイコンが大きめ。
8.食べログ

真ん中の投稿タブだけデザインを変えてあるタイプ。2のクックパッドよりわかりやすいかも。
9.UNIQLO

タブが3つしかないのでちょっと寂しい。背景赤+グレーって視認性あまり良くないような。
ニュースの数字のところは日付かな?だったら可愛い。
10.WEAR

アクティブが背景色が塗りつぶされるタイプ。
11.ZOZOTOWN

ホームのアイコンがちょっと珍しく横広。モノトーンで、ZOZOTOWNに合ったデザインという印象。
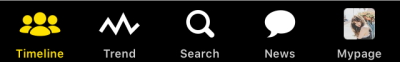
アイコンのみ
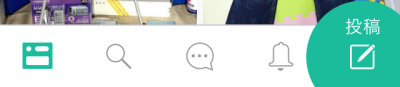
1.atte

食べログとは違って、投稿が右下に大きなボタンで配置されています。ここだけ文字あり。
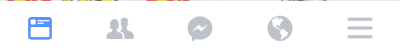
2.Facebook

Facebookはアップデートしたら文字が消えました…..。アイコンも少し小さくなったみたいです。高さも88pxと他のアプリより小さめです。
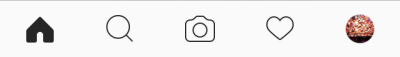
3.Instagram

ホームのアイコンがテントみたいですね。インスタはデザインが大幅に変更されてからめちゃくちゃシンプルになりました。高さは90pxと少し小さめのバーです。
アプリレビュー総まとめ
こうやって色々並べてみると、他のアプリとの比較ができて面白いなーと思いました。
特に同じ意味合いのアイコンの違いなんか面白いです。
また、線だけで表現するのか?文字は入れるのか?アクティブはどう表現するか?など様々な違い・特徴が見られます。
割と勉強になりそうなので第二回も近々やりたいな〜。タブバー以外のまとめもやってみよう。




Pingback: 【Swift 3】UITabBarを使って下部メニューを作成してみた【UITabBar】 | うるおいらんど()