IllustratorかPhotoshopだったら、Illustratorの方が使えるな〜うんうん。
と、思っていた私ですが、まだまだイラレもひよっこでした。
今まで全然使ったことがない機能が山のようにあったので、それを逐一記事にしちゃおうと思います。
記念すべき第一回は! [シェイプ形成ツール]です!
シェイプ形成ツール[結合]を使う。
[シェイプ形成ツール]は、[パスファインダー]の機能と似たような機能です。
[ライブペイントツール]にも近いかな?
今回は例として五輪のマークを作ってみます!
目標はこんな感じ。
円と円の重なっているところ、みなさんならどうやって作るでしょうか!
円が一部だけ重なっていてなんだか作るのが面倒くさそう・・
しかーし、[シェイプ形成ツール]を使うとめちゃくちゃ簡単に作ることができます!
簡単につくり方をまとめていきます。ちなみに右側はパスが今どんな状態なのかを表しています!
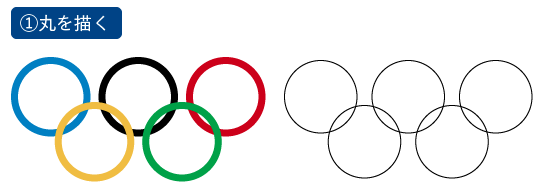
まずは円を5つ描きましょう。[整列]で綺麗に並べましょうね〜。
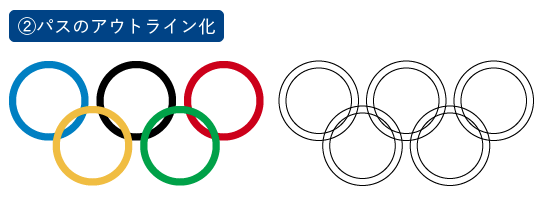
そしてパスはアウトライン化してしまいます。
なぜそのままではダメかというと、説明が難しいです。笑
この[シェイプ形成ツール]は、要するにパスを合体させるツールなので線のままだと
こんな感じで、線が合体しちゃうんですね。
今回は、塗りと塗りで合体させたいのでパスをアウトライン化します!(説明が難しい)
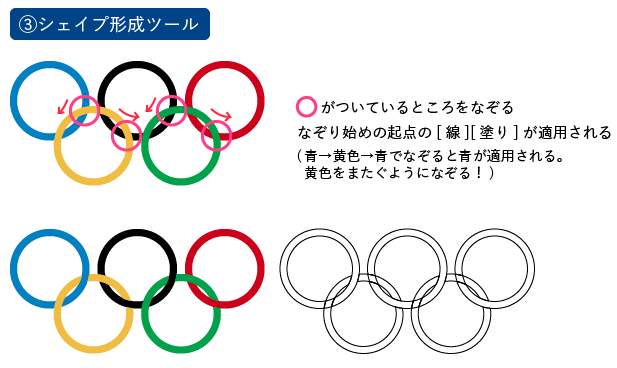
[シェイプ形成ツール]は、オブジェクトを選択して任意の箇所をなぞるように使います!
パスのアウトラインを見てみると、どんな状態か分かりやすいかと思います。
こんな感じで簡単にパスの結合ができてしまいます!便利だ〜〜!
シェイプ形成ツール[分割]を使う。
[シェイプ形成ツール]は、結合だけでなく分割もできるんです。
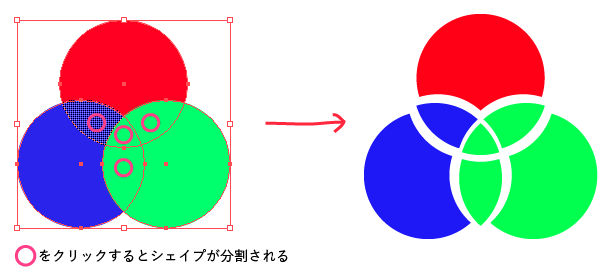
簡単に、RGBの円を描いてみました。重なった部分を[クリック]でシェイプが分割されます。(さっきの結合は[ドラッグ]、分割は[クリック]です!)
もちろんパスファインダーでもできますが、こっちの方が若干感覚的にできるかも?
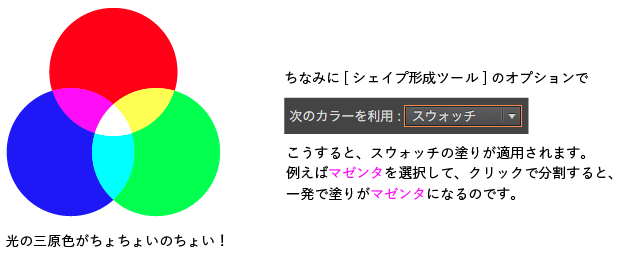
塗りを変えて、光の三原色完成です! 1分もかかりません!
まとめ
ちなみに、option(Alt)を押しながら、ドラッグまたはクリックすることでパスを削除することもできます!
なんだか色々使えそうなツールです。まだ使ったことない人は是非使ってみてください^^
オプションいじることで、他にも設定が変えられます!こちらの記事なんかを参考にさせてもらいましょう〜!
記事書きながら、イラレについて色々調べてるんですが、「イラレすごい!!」。
半分の機能も使ってないと思います。。
これを機にいろんな機能を使いこなせるようになりたい!
そしてこれ読んでくださっている方が、回を追ってイラレマスターになれますように!
次は[ブレンド機能]について書こうかと思います!(多分)