Photoshopでマスクを使う方法のまとめ。
以前は[マジック消しゴムツール]で背景を消したりしてたのですが、マスクを使うようになったので!
Photoshopのマスク機能を使う。
写真を編集したり何か素材を作ったりするときに、背景が邪魔だったりすること、よくあると思います!
以前は[マジック消しゴムツール]で背景を消したりなんたりしていたのですが、後々消してしまったとこがやっぱりいる!なんてなっても後戻りできない・・
しかも大きなデータを扱っている時なんかは[1段階戻る]がめっちゃ重い・・今にも落ちそう・・
そんな時はマスク機能を使ってみましょう〜。
そもそもマスクとは何でしょう。Adobeのヘルプより以下引用です。
レイヤーマスクとは・・・レイヤーにマスクを追加し、マスクを使用してレイヤーの一部を非表示にしたり、下にあるレイヤーを表示したりすることができます。レイヤーのマスクは、複数の写真を組み合わせて単一の画像にしたり、局所的なカラーと色調の補正を行ったりする場合に便利な合成の手法です。
クリッピングマスクとは・・・クリッピングマスクとは、あるレイヤーの透明部分を使用して、その上のレイヤーにマスクを適用する機能です。クリッピングマスクを使用すると、背面 (下) のレイヤー (ベースレイヤー) の透明ピクセルが、前面 (上) のレイヤーに対してマスクとして機能します。背面のレイヤーの内容で画像を切り抜いたように見せることができますが、実際には切り抜かれていません。
つまり、画像などのいらない部分を消すのではなく見えなくする機能、といったところですかね!
今回はマスクの中でも、レイヤーマスクとクリッピングマスクの紹介です。
とりあえず調整する。
まずはじめにうちの可愛いわんこの写真を用意しました。いや〜可愛いですね〜。
しかしなんだかわんこ部分が暗くてよく見えません。
そこで、まずは[トーンカーブ]で調整していきます! [トーンカーブ]は本当に感覚で補正できるし綺麗だし、優秀です。しょっちゅう使ってます。
まず、[クイック選択ツール]でわんこを選択していきます。(と、その前にあまりにも暗かったので全体を少しトーンカーブで明るくしちゃいました。)
そしてレイヤーパネルの下部の[トーンカーブ]で調整していきます。
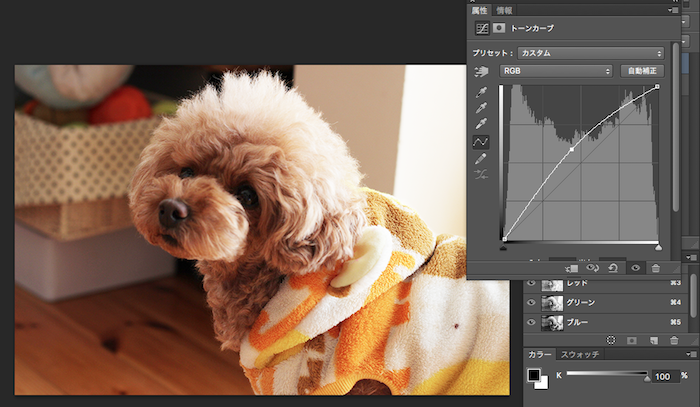
↓ 調整後がこちら ↓
うちの可愛いわんこ(2回目)のご尊顔です!!!!!
右のトーンカーブがちょっとふっくらしてるのがわかりますか?こんな感じで、適度にいじることで色調・カラーの調整が簡単にできます!
ちなみに並べてみるとこんなに違います!
photoshop使いの人には当たり前すぎることかもしれませんが、使いたてほやほや〜の人は是非使ってみてくださいね〜〜^^
と、ここまでは余談で、本題のマスクに入っていきます。
クリッピングマスクを使う。
先ほど調整をしたわんこを丸く切り抜いてみましょう!
というよりも、丸く切り抜いたように見せましょう!と言った方が正しいかも?
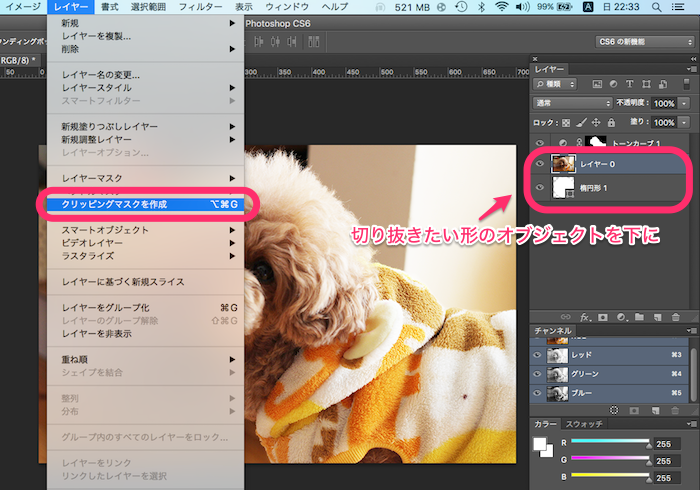
丸く切り抜きたいので、丸いオブジェクトを作ります。
この時、写真よりも下にしておかなければいけません!このオブジェクトの透明な部分がマスクになります。
これ地味に戸惑ったの私だけでしょうか!?笑
というのもIllustratorの方がよく使う人からしたら、「逆じゃない??」って思ってしまう瞬間なのです。(と私は思います。笑)
Illustrator:上のオブジェクトでクリッピングマスクを作成
Photoshop:下のオブジェクトでクリッピングマスクを作成
という違いがあるので、気をつけましょう〜。
そしてクリッピングマスクを作成すると、
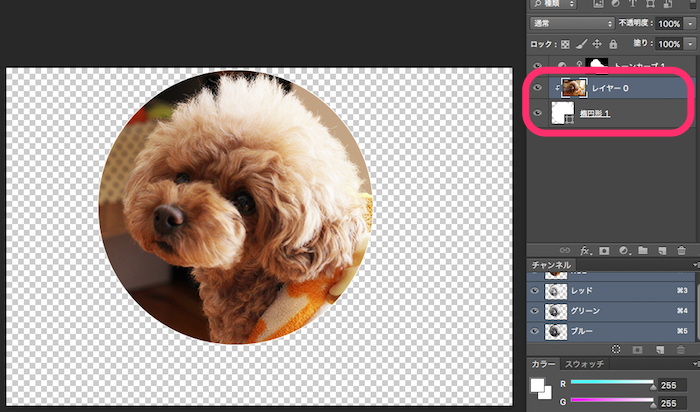
丸く切り抜けました!(ように見えます!)
レイヤーを見てみると、写真自体の形が変わってないのがわかると思います。
レイヤーマスクを使う。
さて次は、レイヤーマスクを使ってみましょう。
今回はわんこを丸っと切り抜いたように見せようと思います。
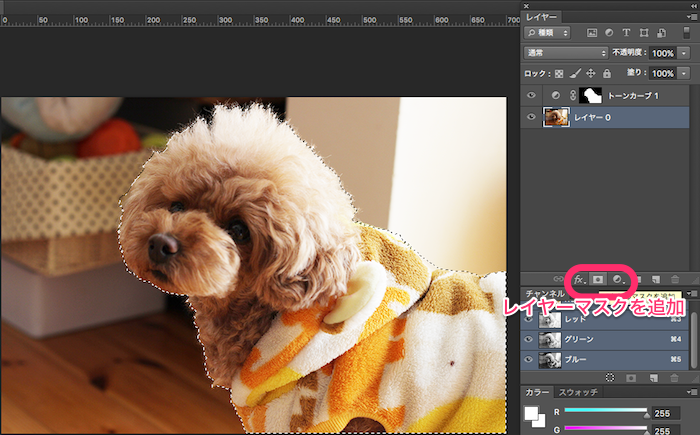
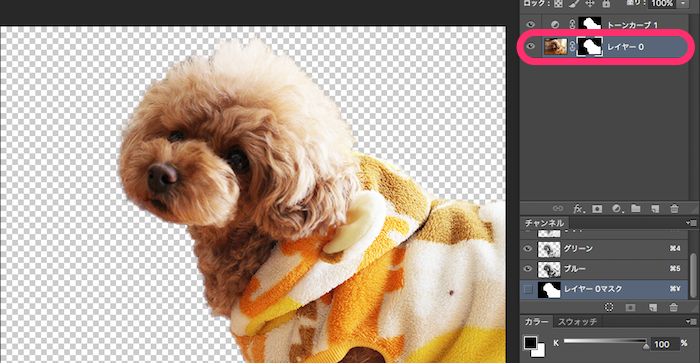
わんこを選択したら、レイヤーパネルの下部の[レイヤーマスクを追加]をクリック。
↓ マスク追加後 ↓
さっきとは違い画像のレイヤーそのものにマスクがかかっています。
このマスクを選択し、[黒のブラシ]で塗った場所はマスクに追加され、[白のブラシ]で塗った場所はマスクが解除されます。
微調整なんかはブラシでやるといいかと思います。
マスクかけちゃえばこんな合成も簡単ですね。
実に不自然な画像ですが、これで締めさせていただきます。笑
ちなみにマスクの微調整や、エッジの調整なんかは、マスクを選択・右クリック>[マスクを調整]でできるので、いろいろいじってみると良いと思います!
基本的な機能ではありますが、意外と毎回消しゴムで消しちゃう人も多いのかな〜と思って今回記事を書きました。
時と場合によって、マスクや消しゴムを上手に使いこなしたいですね〜!
小言(スクショだらけの記事で、画像がでかすぎると反省。。ちゃんとレクチャー用の素材とかまで手がまわることが理想です・・)