今回は、前回の記事「Webデザイン力を上げる。Webトレースをやってみよう!-メリット編-」の続きです!
私がよくやるトレースの手順について紹介します(^^)
ちなみに私はIllustratorを使いますが、もちろんPhotoshopでも大丈夫です!
トレースの流れ
今回の記事の流れです。実際に私もトレースしながら書いていこうと思います!
- トレースするサイトを見つける
- 1枚画像で保存する
- Illustrator(Photoshop)の準備をする
- [定規]→[ガイド]を引いてサイズを調べる
- ワイヤーをつくっていく
- アイコンボタン等のビジュアルをつくる
トレースするサイトを見つける
まずは、お手本となるサイトを見つけましょう!
本当に初めてトレースをする!という方は、リッチなデザインのWebサイトをお勧めします。
ボタンやアイコンが立体的で、とても勉強になると思います!
では、お手本となるサイトを探すのにお勧めなサイトをご紹介します。
1ページ丸っとトレースするときにお勧め
縦長のWEBサイトが厳選されています!
1ページに大事なことが詰まっているので、初めは縦長のWEBサイトがお勧めです。
こちらはランディングページのまとめサイトです。手っ取り早く引き出しを増やしたいならランディングページでも良い勉強になると思います!
普通のWEBサイトよりも、「これを目立たせたい!」「ここ大事!」という主張がわかりやすいので、素材作りの参考になりそうですね。
その他のお勧め
こちらは有名ですよね。本当に素敵なWEBサイトがまとめてあります。
こちらも最近のカッコイイWEBサイトをトレースするときにお勧めです。
こちらはスマホサイトをトレースしたいときにお勧めです。色別に見ることもできます。
1枚画像で保存する
見本となるWEBサイトを決めたら、ページを1枚画像で保存しましょう!
Chromeでお勧めの拡張機能はFull Page Screen Captureです。
いくつか試してみたのですが、スクロールバーが入っちゃったり、変にきれちゃったりするものがあり、こちらに落ち着きました。
Firefoxでお勧めの拡張機能はPage saverです。
こちらも簡単にページ全体のスクリーンショットが取れます。
さて、私は今回こちらのサイトをトレースしたいと思います。
みなさんご存知ポカリスエットです。TOPページの量がそんなに多くないのと、ある商品のPRページのトレースをしてみたかったので、こちらを選びました。
Illustrator(Photoshop)の準備をする
私は、まだまだひよっこなので見本画像を下に敷いてトレースします。
慣れてきたら見本を横に並べてやると、もっと上達しそうですね。
それでは実際にトレースしていきます。今回はIllustratorでやります。
- イラレで新規ドキュメントをつくります。(プロファイル[Web])
- 見本の1枚画像を配置します。レイヤーに[お手本]とか名前をつけると分かりやすい。
- [オブジェクト]→[アートボード]→[オブジェクト全体に合わせる]で、アートボードを画像に合わせます。(画像を拡大/縮小は絶対にしない!)
- お手本は、ずれたりしないようにロックをかけておきます。
- 全体をみて、サイトがどんな構成になってるか判断できる人はここでレイヤーを先に作っておくといいかもしれません
私は毎回この下準備をします!
[定規]→[ガイド]を引いてサイズを調べる
準備ができたら、まずはガイドを引いてみます。

ヘッダー/コンテンツ/フッターくらいは最低限引いておきたいところです。今回は簡単に引いてみました。
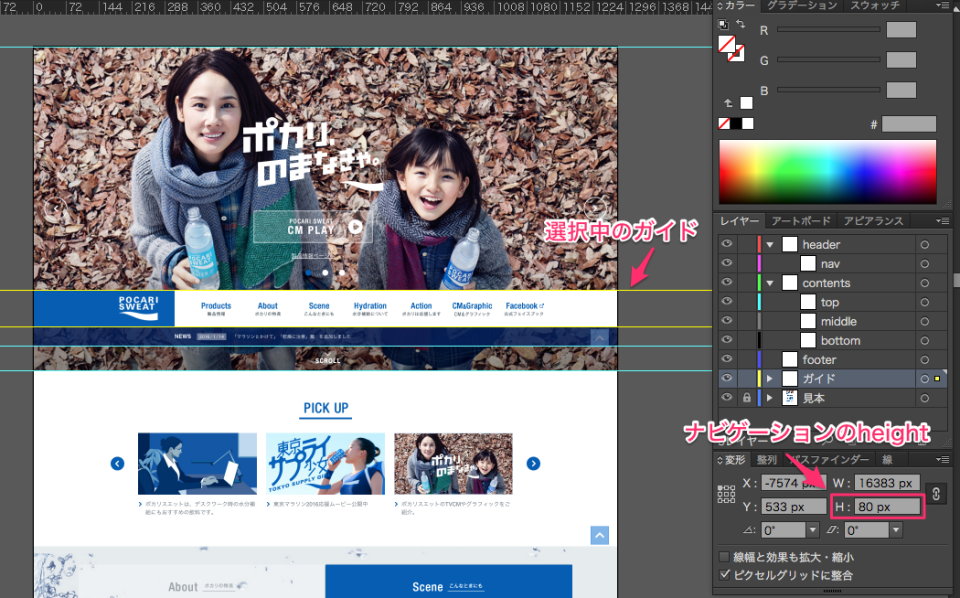
ガイドとガイドを選択し、変形パネルを見ると、widthやheightがわかります。
このページのナビゲーションは height:80px ですね。(黄色いガイドが選択されている部分です。)こんな感じでいろんなサイトのサイズを測ってみると勉強になります!
それからワイヤーを作る時にもガイドが引いてあると、ピタッと位置合わせができて良いですよ^^
ワイヤーをつくっていく
それではワイヤーを作っていきます。
ひたすらサイズを確認しながらぽちぽちなぞっていきます。
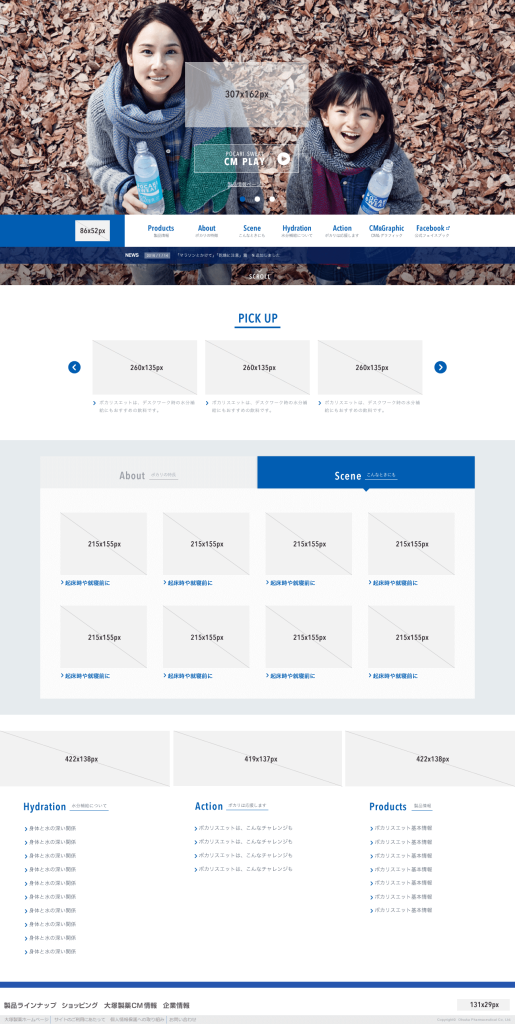
丁寧にワイヤーを作るとこんな感じ。(クリックで拡大)
時間がないときは、テキストのところは省略しても大丈夫だと思います。
アイコンボタン等のビジュアルをつくる
それでは実際の見た目の部分を作ってみましょう!
ここで注意するのは、色は必ずスポイトで取ること。イラレではshift+Iで画像からも色が取得できますよ^^
ちなみにスポイトをドラッグしながら画面外に持っていくと、あらゆるところから色の取得ができます!
そして制作時間約3時間で出来上がったのがこちら。
いかがでしょう??
今回はフラットでシンプルだったのでそんなに時間かからずにできました!
ちょこちょこズレが気になるところもあったのですが、忠実に再現するよう心がけてみました・・
(コンテンツ下部の1pxのズレとか)
実際にビジュアルを作るときに気をつけておきたいところまとめ
・写真はワイヤー上に◯×◯pxなどで分かるようにする
・フォントのサイズや各コンテンツのサイズに気を配る
・テキストは正確でなくてよいので大体同じとこはコピペで
・何時間かかったか大体めもっておく。
・スクショのサイズは絶対変更しない。アートボードを合わせる。
・色はスポイトで取る
大体こんなところを気をつけておくといいと思います。
まとめ
今回の記事ではかなり細かく段階を踏みましたが、実際は最後のビジュアルの部分だけやられる方も多いとおもいます!
私は毎回ガイド引いてワイヤー作って・・とやっていきます。
トレースやってると、これを作った人はどんな気持ちでこういうデザインにしたんだろう??と考えることができて、とても頭を使います。。
今回のトレースでの気づき・まとめはまた次回の記事に書こうかと思います!
と、いうことで-手順編-は以上になります。
トレースやってる方の、自分はこうやってるよ!情報をぜひ聞いてみたいです^^
以前の記事はこちら
Webデザイン力を上げる。Webトレースをやってみよう!-メリット編-